addProductDetails
Use the addProductDetails method to add items when a customer views a more detailed product description on a product detail page. This type of page is usually linked from an index or search page thumbnail. Some product detail pages may have several items described.
A product ID (PID) can have a maximum of 50 characters. Any PID that exceeds this length is truncated after 50 characters.
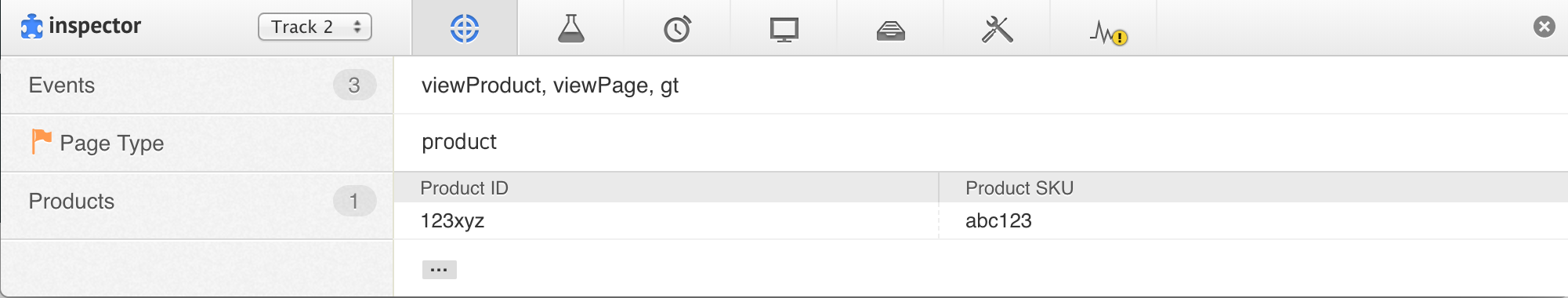
This screenshot shows the Components tab of the Monetate Inspector browser plug-in. The Products row indicates that the addProductDetails method has passed PID values as well as product SKU values.
Although both PID and SKU are required in a product catalog, you're only required to implement method calls for PID. You should implement SKU if you intend to use Product Recommendations or target by SKU. Older deployments may require a script update to add SKU support for the method. Contact your Services team for more information.