Page Retracks
Monetate tracks and evaluates DOM content included only in the initial page load content by default. After this initial track, if any content is served to the page through AJAX or if the page changes state asynchronously to display new data, then you must perform a retrack to make the platform aware of the new data present.
A retrack is not a separate function. It's a new set of method calls to send a new track to the Monetate platform.
Every retrack must include the following:
- New content (if applicable) by using appropriate method calls based on the new context of the page
When you perform a retrack, you must always resubmit all the data in the monetateQ object (for example, the page type), even if that data hasn't changed.
Consider the following best practices when you use retracks on a page:
- Don't tie retracks to events that would exceed the rate limit of 27 per minute.
- Consider defining a page category of retrack with addCategories so you can exclude actions from running on retracks.
Here are some instances when a retrack may be necessary. Included with each example is the initial track and then the retrack.
If a customer adds an item to the cart from an index, search, or product page and is not sent to the cart page, then you can send a new track that includes the cart information.
In the first code sample, a customer adds an item from the product page, and an Add to Cart modal appears.
Now that an item is in the cart, you must alert Monetate by sending a new track with the page context and the cart contents.
A filter is triggered on the product index page but doesn't refresh the page. Therefore, you must add a retrack to the page template after the filter code to push the updated state of the page to Monetate and get instructions for modifications to the page based on this new data.
A customer opens a quick view modal, which displays a product's details, on the product index page. Therefore, you must add a retrack to the page template to fire after the quick view modal appears.
To register the quick view modal as a product view, send the addProductDetails call, as shown in the following code sample.
Once you have triggered a retrack, you can test it to ensure it works. First, put your Web application in the state in which you expect it to display the action(s) that you built, and then paste the lines of code into the JavaScript console. The actions should download in the retrack and run successfully.
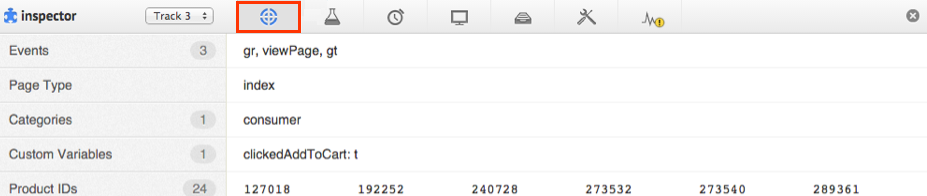
You can also use the Monetate Inspector browser plug-in to see additional tracks.
Recent updates to Safari Intelligent Tracking Prevention (ITP) block third-party cookies on your site. This update means that Preview Mode and the Monetate Inspector browser plug-in may not work in Safari.
Monetate has developed an alternative approach to delivering Preview Mode to the site. To have this option enabled for your account, submit a support ticket using the .
No workaround exists at this time for the Inspector tool. Instead, use a different browser such as Chrome if you need to use Monetate Inspector.
Launch Monetate Inspector while you're on a page that you know has an AJAX operation, such as a change in search terms. Next, perform the AJAX operation while on the Track tab in the plug-in tool.

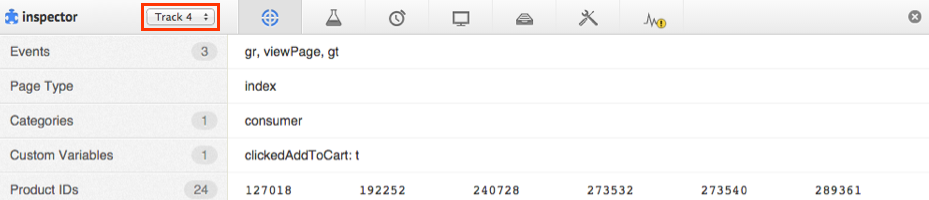
After you initiate the AJAX operation, the track count should increase by one. In this screenshot the track count has changed from Track 3, shown in the previous screenshot, to Track 4.

Once you see the additional track added to the track selector, you know that the retrack works and then can close Monetate Inspector.
Each trackData call made to Monetate through the API or a Monetate-built implementation registers as a page view. Therefore, if more than one trackData call happens on a single page, page views may be inflated in the Monetate platform's internal analytics.
You can use an optional {'nonPageView': true} parameter for the trackData call to prevent it from counting as a page view.