Most actions have two consistent required inputs: Relative Element Selector and Insert Method. Both are used in conjunction with each other to determine where in the DOM the new content (image, HTML, etc.) is rendered. A unique ID attribute, which has a hash created by the combination of the element selector and insert method, prevents duplicates from being inserted if the action is run twice or more when it is in more than one active experience or because it has been called more than once on each subsequent page track.
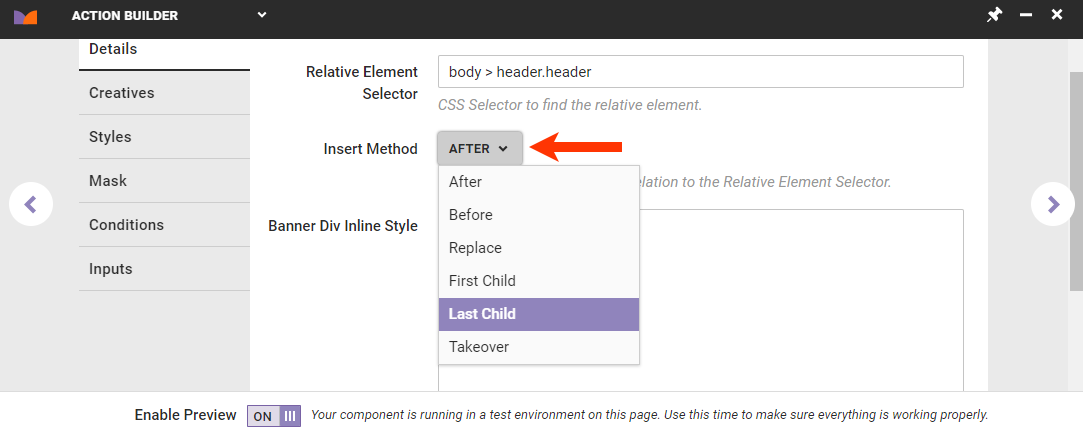
The Relative Element Selector input uses CSS3 and Sizzle to select the node in the DOM that you want to insert relative to while the Insert Method input defines where in relation to the relative element you want to insert the new content.

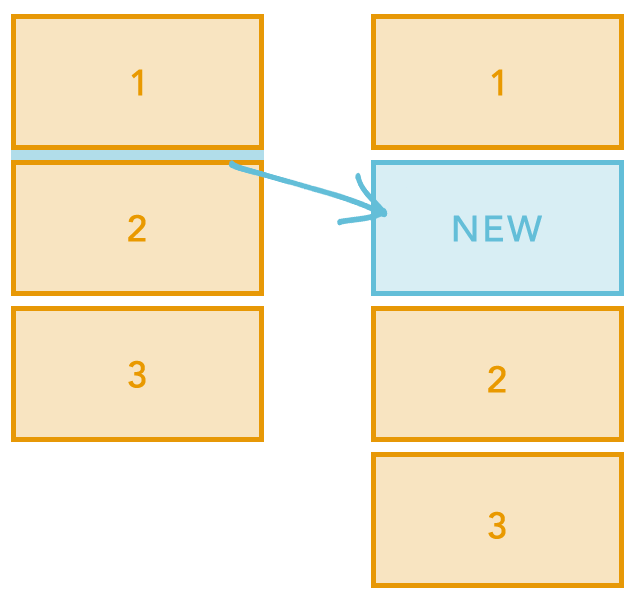
After
After places the new node directly behind/below the relative element in the DOM.

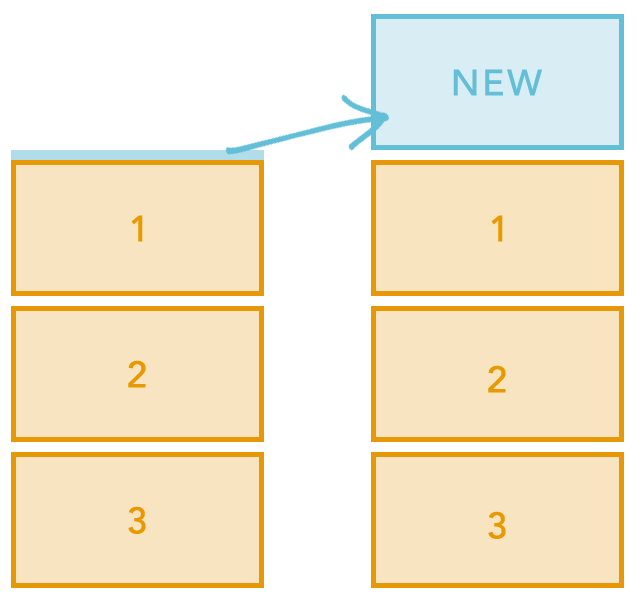
Before
Before places the new node directly ahead of/above the relative element in the DOM.

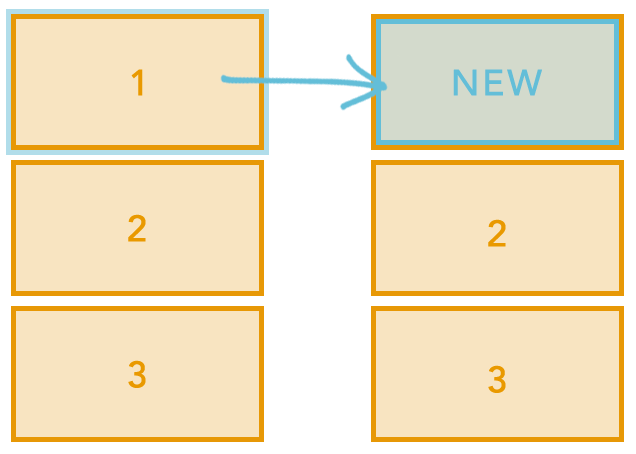
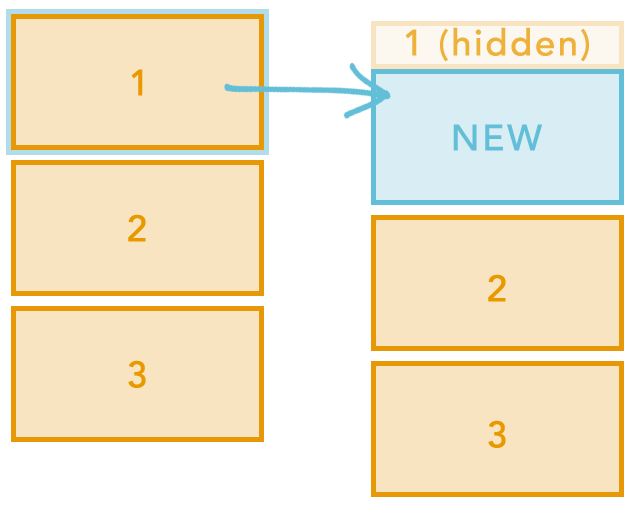
Replace
Replace hides the relative element with inline CSS of display: none; and inserts the new content after it in the DOM.

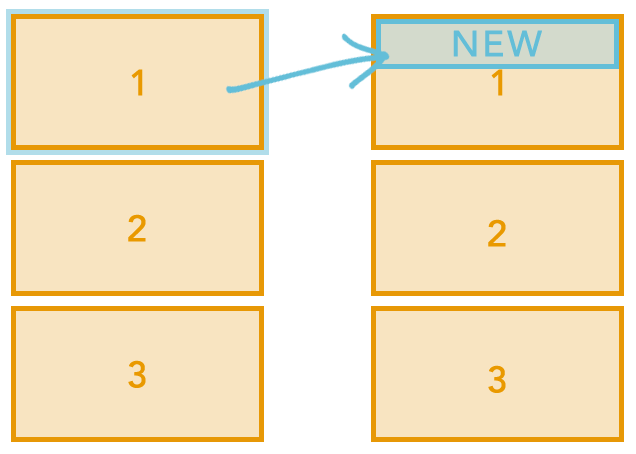
First Child
First Child inserts the new content inside the relative element ahead of or before any inner HTML or child elements within that node.

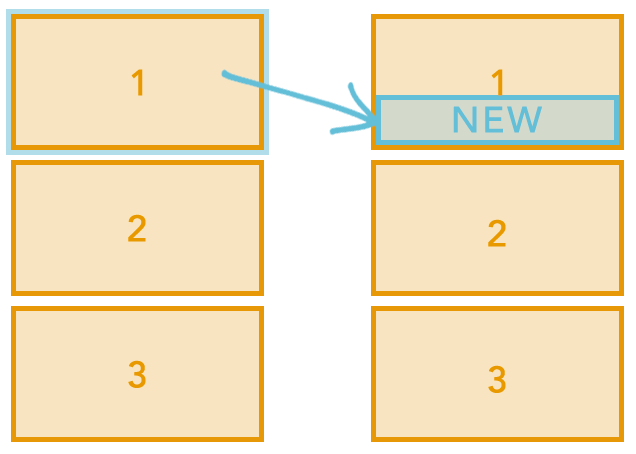
Last Child
Last Child inserts the new content inside the relative element after or beneath any inner HTML or child elements within that node.

Takeover
Takeover cuts out any inner HTML or child elements and stashes them inside a hidden Monetate node at the top of the body. Then, it inserts the new content inside the relative element.