Monetate offers two primary types of product-badging actions: image-based badging and HTML-based badging.
An image-based badging action inserts a static JPG or PNG image atop a product image. This action takes places either on product listing pages or product detail pages. You can use an image already uploaded to the platform or upload a new one. You also can control the badge's position on the product image, add a click-through URL along with title and alt text to the badge for ADA compliance.
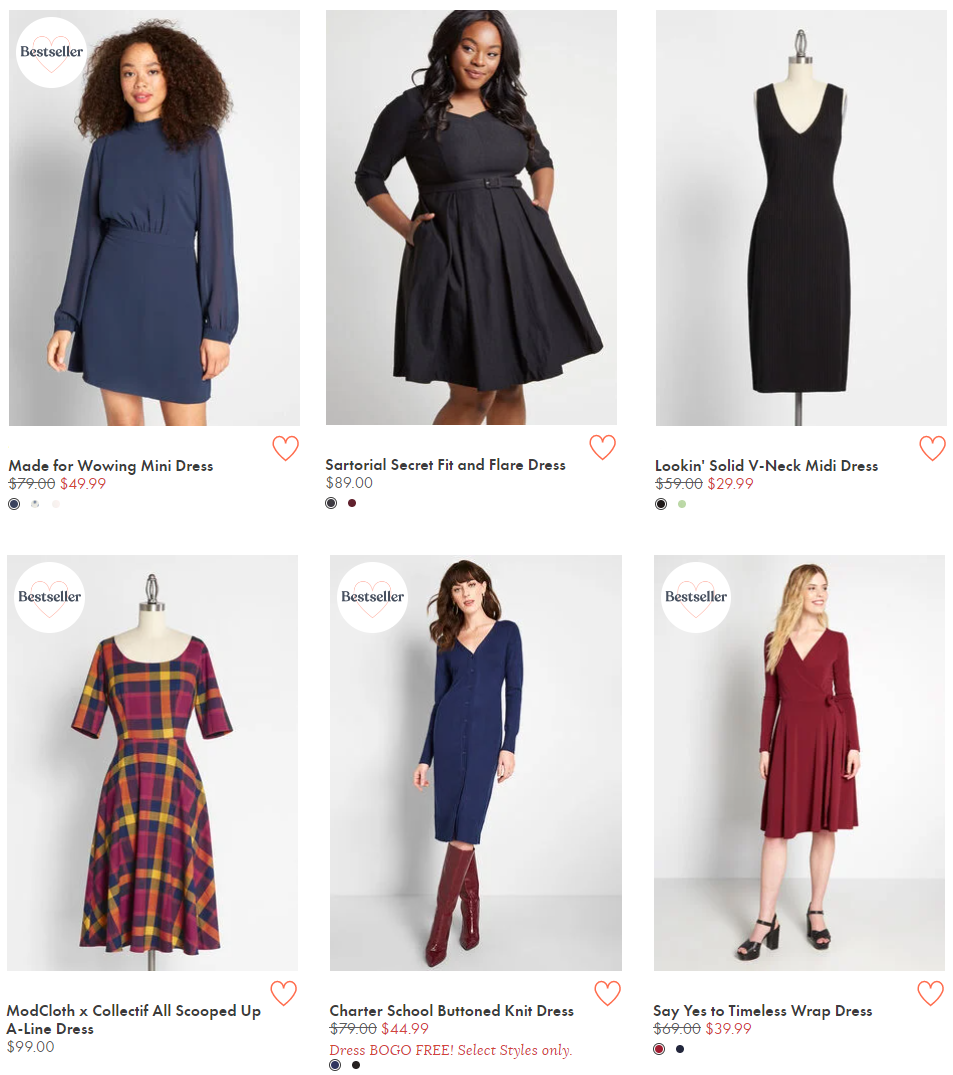
This screenshot shows a product list page on which product images display a "BESTSELLER" badge.

An HTML-based badging action inserts an HTML string, often inline with product information (for example, the product name or price). This approach offers vast opportunities for customizing the badge by leveraging additional HTML and CSS.

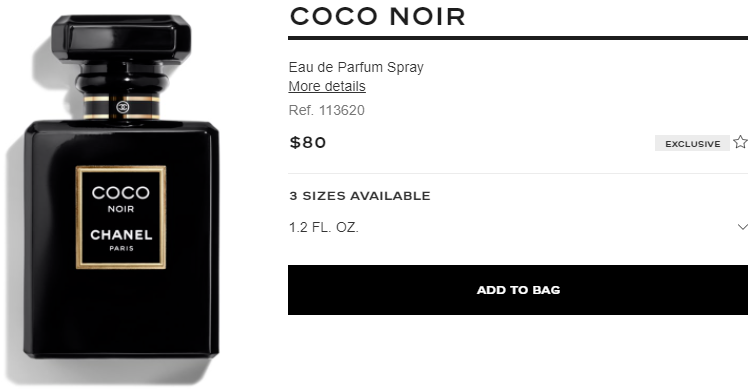
This screenshot shows a product detail page with an "EXCLUSIVE" text badge inserted to the right of the price.
Identifying Products for Badging
Monetate supports a parent/child relationship of identifiers in both the site implementation and product catalog: product ID (PID) > SKU.
The PID represents the identifying value of a parent product. It should be the same value sent in a product catalog within the item_group_id attribute. Each distinct variation of a parent product has a SKU that identifies characteristics such as color, size, brand, or other characteristics. The SKU should be the same value sent in a product catalog within the id attribute. For example, a PID might represent a t-shirt with each size and color variations of that t-shirt having its own SKU.
Implementing the Monetate JavaScript API method calls requires passing the PID on all listing, product detail, cart, and purchase confirmation pages so that Monetate can track a site visitor's behavior. While passing SKUs on each of these pages is optional but recommended, doing so allows Monetate to collect even more behavioral data about visitors that can subsequently be used for more personalized experiences, including product badging. Badging actions can then be built targeting specific PIDs or SKUs as well as by brand or product_type as present in the product catalog.
See Product Catalog Specification for more information about required and optional attributes and what data they contain.
Requesting a Badging Action
To request a product badging action be added to your account, contact your dedicated Customer Success Manager. The CSM or a Digital Experience consultant then oversees the gathering of information required to develop the action. To best ensure your request can be fulfilled with few delays, be ready to provide answers to the following questions:
- Should the badging action be image-based, HTML-based, or both? Provide a mockup of how you want the badge to display, including placement atop a product image or as in-line HTML.
- On what page type(s) should the badging action appear? Badging actions most commonly appear on product listing pages and product detail pages. Provide sample URLs of each page type, especially if different page types have different designs or layouts.
- Should PIDs or SKUs be used to identify products for badging? If you want the action to identify products by SKU, then you must ensure that SKUs are passed to Monetate either in the appropriate JavaScript API method or in the Engine API request. You must also ensure that the SKU identifier is present within the DOM so that the badging action can find the product on the page and then insert the badge.