Monetate-Created Actions
All actions created by Monetate appear with its logo on both the Actions list page and on the action type category panel of the Experience Editor page.
![]()
These actions undergo quality assurance (QA) and browser compatibility testing. Monetate QA personnel performs code and UX audits prior to releasing an action for use in an experience.
Additionally, the code and actions are reviewed and validated across standard desktop browsers and operating systems, including the latest versions of Firefox, Chrome, Safari, and Microsoft Edge. Additionally, the latest stable version of Safari for iPad is tested. For mobile sites, the latest stable version of Safari for iPhone is tested.
Client-Created Actions
After you build an action in Action Builder, you should test it in the context of an experience before you make it live on your site.
Test and Compare Pages with and Without an Action Running
One way to test an action and how it interacts with other page elements is to compare the appearance of pages with and without the action running. To do this, open the page on which the action will run. If you have the action set to run on multiple page types (such as home, product, and cart pages), open a browser window for each page type.
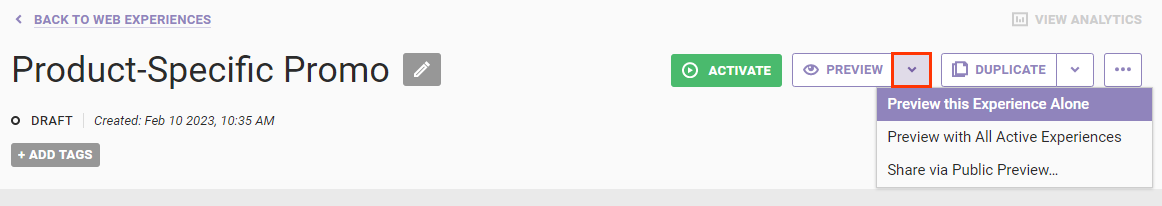
Open those same pages with the action running on each. You can do this by creating an experience that uses the action, clicking PREVIEW, and then selecting Preview This Experience Alone.

Compare the two versions of the page to make sure everything looks as you expected. If you toggle back and forth between the two versions of the page, you can establish if there are any discrepancies.
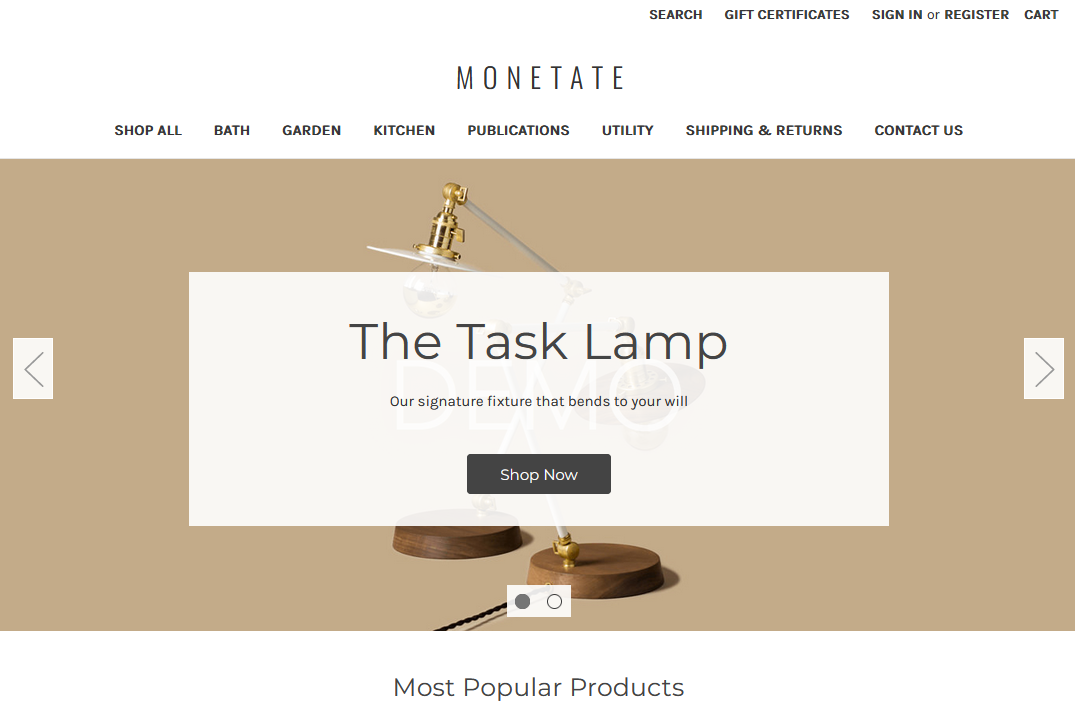
For example, this screenshot shows a retailer's landing page without any experiences active.

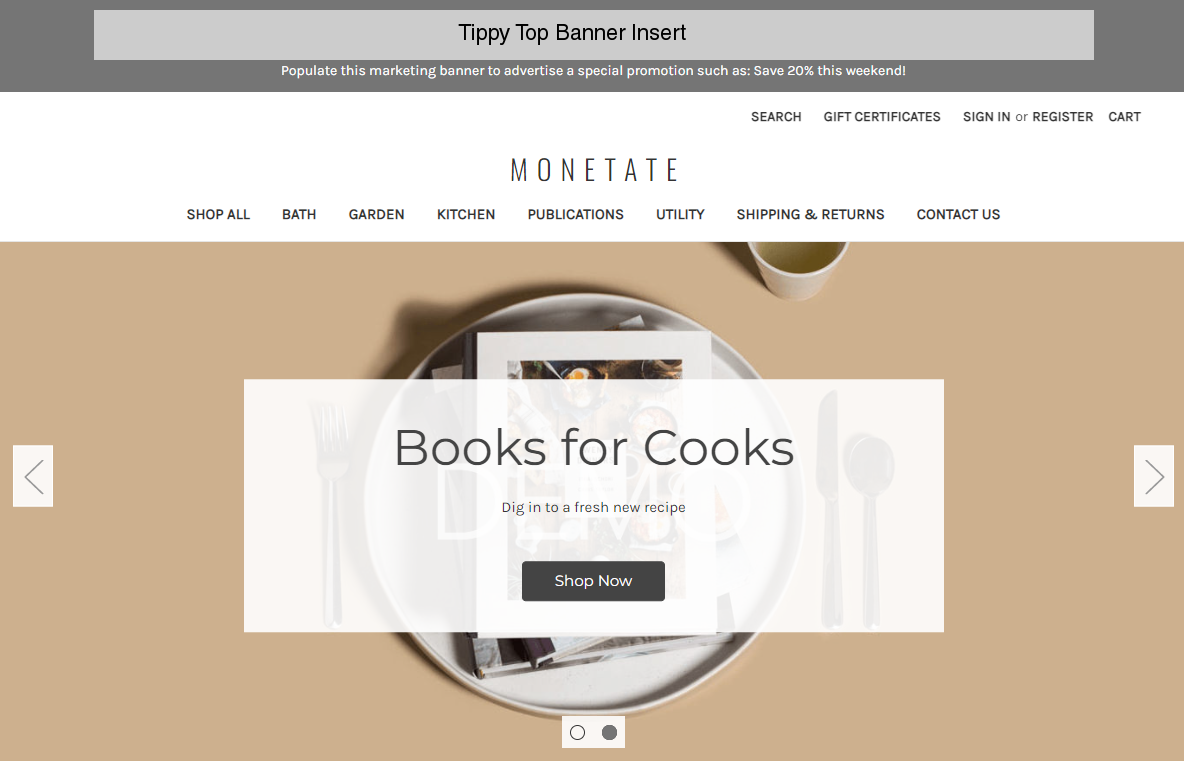
This screenshot shows the same landing page but a faulty banner action deployed.

Resize Browser Windows
Ensure you test an action in browser windows of different sizes. Resize the window, then zoom in, and then zoom back out again.
Use Different Browsers
Different Web browsers may render content differently. Monetate recommends that you test a new action in different browser applications and versions. Test the action in all major browsers including Chrome, Firefox, Safari, Internet Explorer, and Microsoft Edge. If possible, test your action in multiple versions of each browser, not just the newest version or the version that you have on your own computer.
Test Functionality of Site Elements
Even if an action doesn't directly interact with individual elements on your site, it can still affect their functionality. To avoid any unforeseen interactions, test all elements that exist on the same page as the action while the action is running, such as the following:
- Drop-down menus
- Tooltips or other hover-prompted messaging
- Add-to-cart buttons
- Ads or other links to external sites
- Thumbnail-sorting features
Test Pages When Logged In and Logged Out
If your site includes the ability to log into an account, test the site with the action running while logged in and logged out. Compare the pages when you are logged in to those when you are logged out to ensure that everything appears as intended and that the action works in both environments.
Test Click Zones
If you added click zones to an image in an action, ensure that they are clickable and that they redirect to the appropriate destination URL. Click inside and outside of each click zone and ensure it behaves as intended.
Set an Experience to Your IP Address
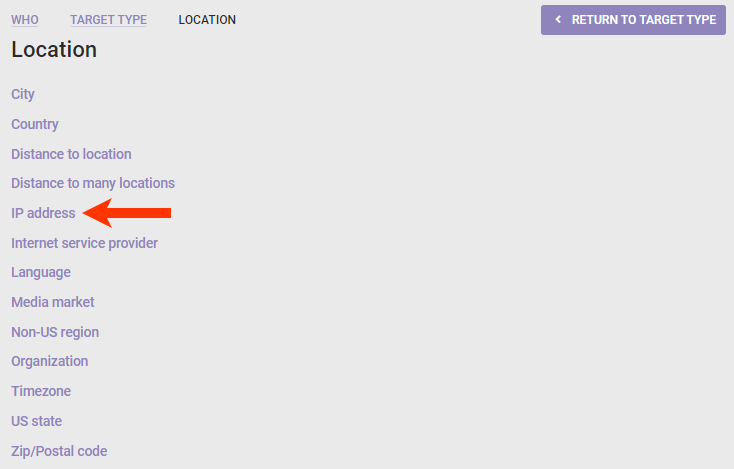
You can test an experience live on your site without exposing customers to it by targeting the experience strictly to your IP address. You can do this by selecting the IP Address option in the Location target type when configuring the experience's WHO settings.

If you need help finding your IP address, you can use What Is My IP Address or a similar site.
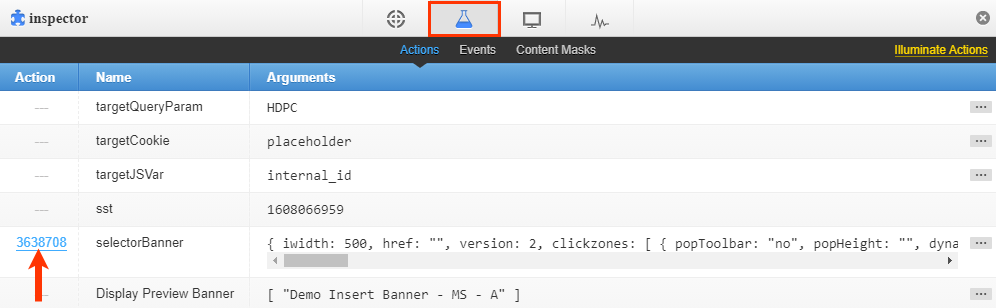
Once you have set an experience to target your IP address, activate it and then go to the page of your site on which the action should fire. If the action triggers a visual change, you should see it. To ensure that the correct action is firing, launch Monetate Inspector, click the Components tab, and then click the action ID in the Action column.

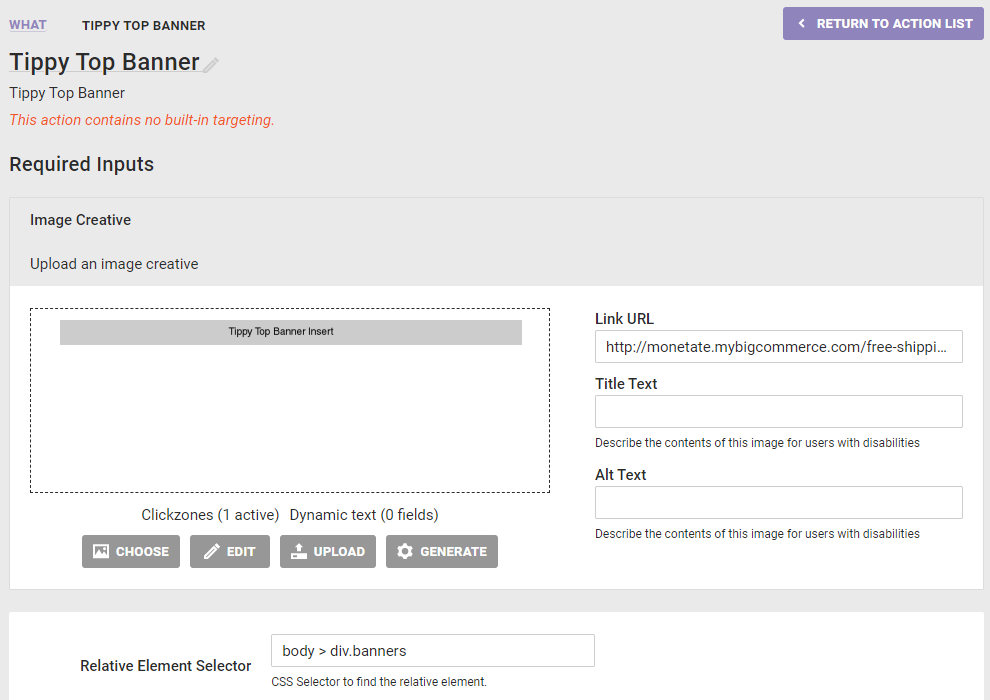
If everything is working as intended, you should be redirected to the same action in the WHAT panel.

Additional Tips
If you have any issues with how actions display at any point when testing them or if you see an older version of an action, clear your browser cache and refresh the page containing the action.
If you continue to have trouble, submit a support ticket using the Monetate Technical Support portal (support.monetate.com).