Use Content Builder to build layered content to use in experiences across multiple channels. Create layered content that can include dynamic text that you can use in banners, badges, or other formats to fit the needs of experiences that you build. Once you create content for use in an experience, you can leverage Content Builder to easily modify that content for a mobile-friendly experience as well.

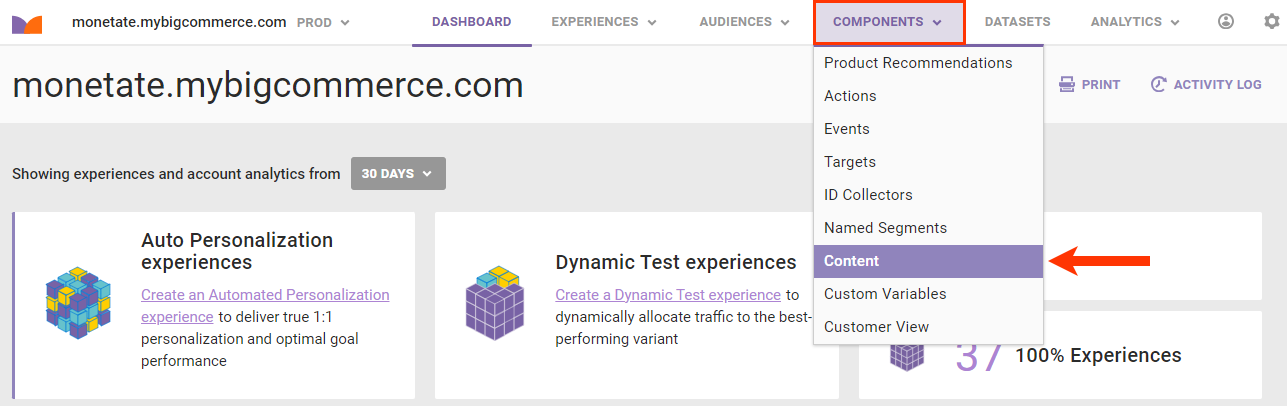
All files created or modified in Content Builder are saved to Content Manager, which you access by selecting CONTENT from COMPONENTS in the top navigation bar.

For more information about Content Manager, see Content Manager Overview.
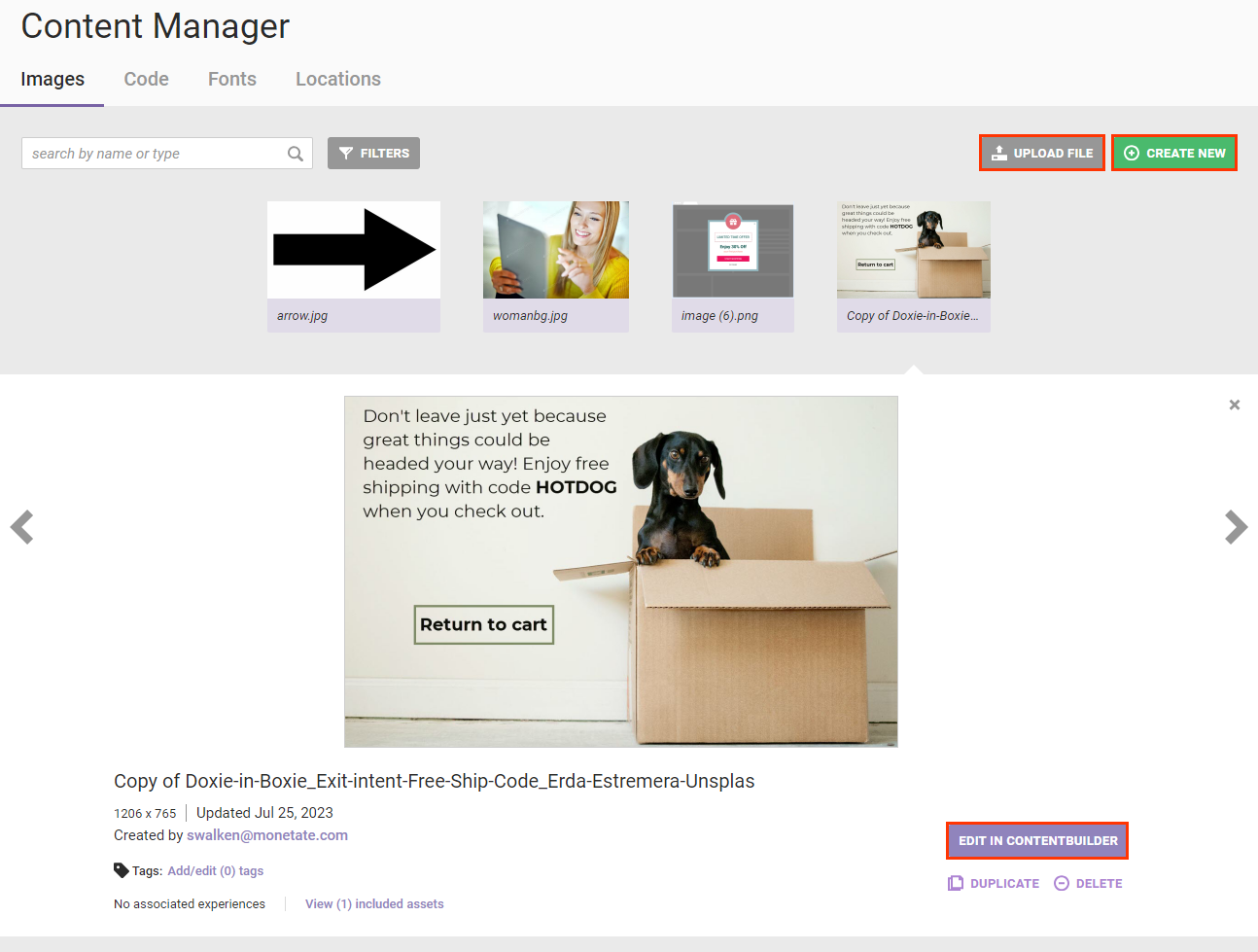
To launch Content Builder, first open Content Manager and then take one of the following actions:
- Click UPLOAD FILE to upload an image file.
- Click CREATE NEW to create a new image.
- Click an image in Content Manager, and then click EDIT IN CONTENT BUILDER.

Workspace
The Content Builder workspace includes a number of tools for creating and editing image files.

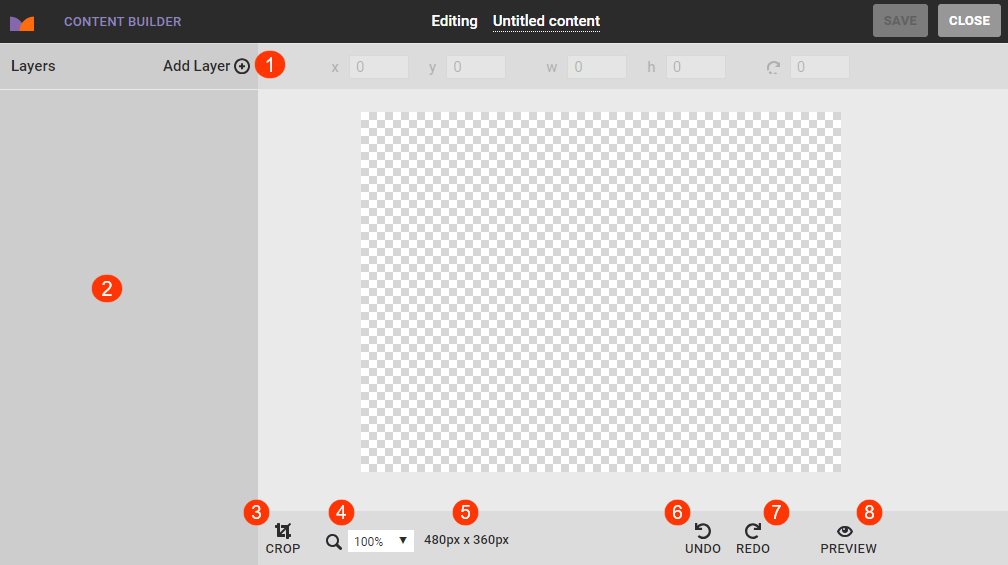
Some of the workspace tools include the following:
- Add Layer: Select from this menu a type of layer to add to the canvas.
- Properties panel: Use the settings that appear in this panel that are specific to the layer you're working on to customize it.
- Canvas size: Click to change the width and height of the canvas in pixels.
- UNDO: Click to undo changes one step back at a time.
- REDO: Click to restore changes one step forward at a time.
- Zoom: Select an option to enlarge or decrease the canvas view.
- CROP: Click to adjust the canvas size on the vertical, horizontal, or diagonal axis.
- PREVIEW: Click to preview the image as it will appear with all changes saved.
Keyboard Shortcuts
The following keyboard shortcuts may be helpful when using Content Builder:
| Keyboard Shortcut | Action |
|---|---|
| Command + Shift (while resizing) | Maintains the proportions of the layer while resizing |
| Command + Z | Undo the most recent action |
| Command + Shift + Z | Redo the most recent action |
| Alt (while dragging) | Scale layer symmetrically |
| Delete | Deletes the current layer |
Working with Layers
Use the options in the Add Layer menu to add images, text, rectangles, click zones, and maps to the canvas. See Create Layered Content for more information.