After a customer qualifies for an experience, they receive action content that consists of various changes, insertions, and the removal of content on the page. Most actions have an optional input to include "global" CSS styles. The optional input may appear both in Action Builder or in an action template when you're configuring the WHAT settings of a Web experience.
These global styles are included in a <style> element in the <head> of the HTML document. The style block looks something like this in the DOM:
<style id="monetatecss" type="text/css">
.cssSelector {
margin-left:3px !important;
padding-top:0 !important;
}
</style>Retracks and Dynamic Content
Because the Monetate style block is included in the <head> of the page rather than in the body, it generally remains intact when dynamic content gets updated in the DOM. This is both an advantage and disadvantage. Global styles from any actions still render with dynamic page content, so a CSS Append action never requires a retrack. The disadvantage is the CSS styles still render on dynamic content, which may not be expected.
Compiled from Multiple Actions
The CSS styles from all actions the user has qualified for are compiled into a single <style> element and appended to the page. The CSS is compiled from first to last, following the order of experience and action priority. This means that a typo such as a missing } after a CSS statement can cause issues with unrelated actions.
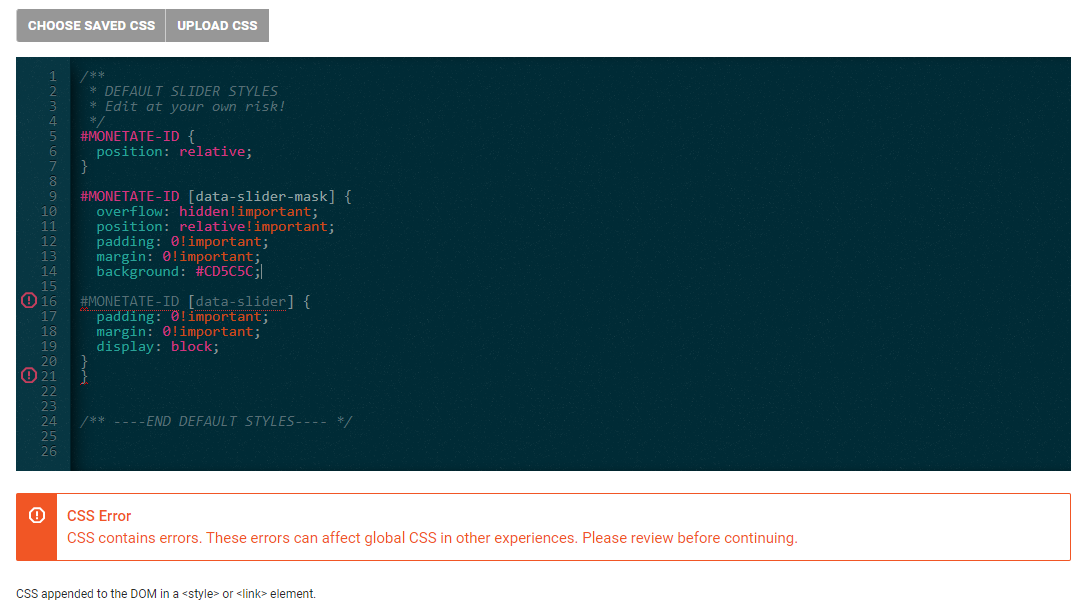
CSS Error Warnings
To combat this possible malfunction, the CSS code editor has a validation mechanism that alerts you when invalid CSS code is present.

Some older legacy actions that have a text-only action input may not have this CSS validation.