HTML defines the structure of a document, not how it looks. CSS is like the skin of a webpage to provide layout and visual styling for HTML elements.
Both HTML and CSS render together to create a static, non-changing website. It is important to note that static here doesn't mean totally non-interactive. CSS and HTML can be combined in powerful ways to integrate features such as animation and minor interactivity to your website.
The CSS position property specifies the type of positioning value used for an element and where it should render on a page. Refer to the values below for the ways that you can define the position property for a page element.
CSS Positioning
static
Elements with the static value are not positioned in any special way; they are always positioned according to the normal flow of the page and therefore are not affected by the top, bottom, left, and right properties.
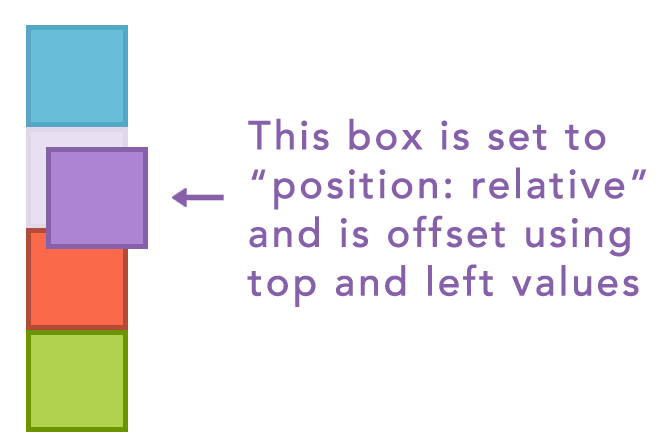
relative

A relative positioned element is offset in relation to their normal static position within the page flow by the use of the top, right, bottom, and left properties. These properties will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.
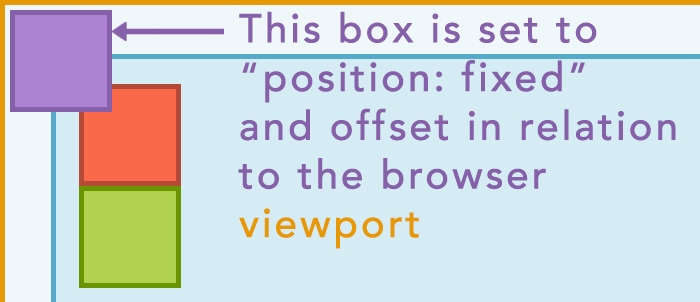
fixed

A fixed position element is positioned in relation to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element.
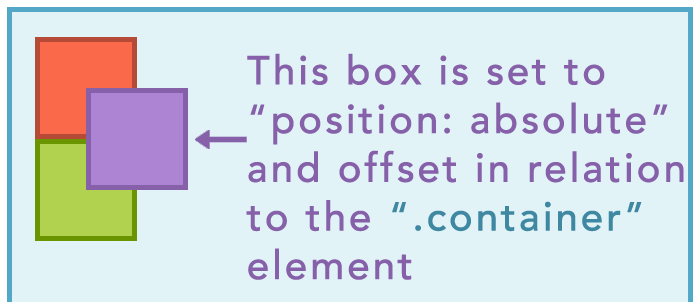
absolute

absolute elements are positioned in relation to the nearest positioned ancestor (instead of positioning relative to the viewport, like fixed). If an absolute positioned element has no positioned ancestors, it uses the document body and moves along with page scrolling.
sticky
A sticky element is positioned based on the user's scroll position and will toggle between relative and fixed, depending on the scroll position. It is positioned relative to a given offset position in the viewport and then it "sticks" in place (for example, position:fixed).