The integration between Contentsquare's Live Signals feature and Monetate allows you to leverage real-time site visitor behavior—such as rage clicks, repeated scrolling, and time spent on a page—in Web experiences.
Before you can use a behavior signal in an experience, you must set up Live Signals in your Contentsquare account. See the Live Signals documentation in the Contentsquare Knowledge Base for the steps.
Confirming the Integration
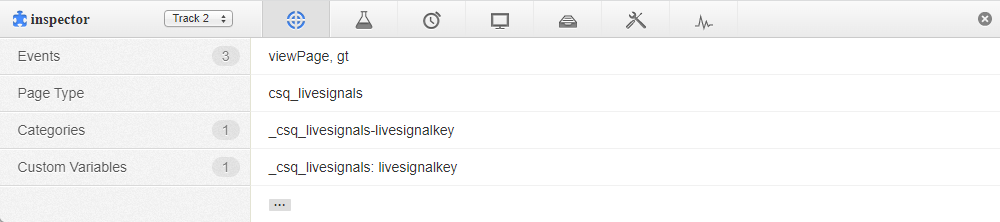
After you set up and trigger Live Signals in Contentsquare, verify that they're sending real-time data to Monetate. Launch Monetate Inspector to confirm that the page category and custom variable are being passed to Monetate.

Using a Signal in a Web Experience
To use a Live Signal visitor behavior signal in a Monetate Web experience, you must create a specific type of action condition. This action condition you can add when configuring a WHAT action for a Web experience, or you can include it when building an action in Action Builder.
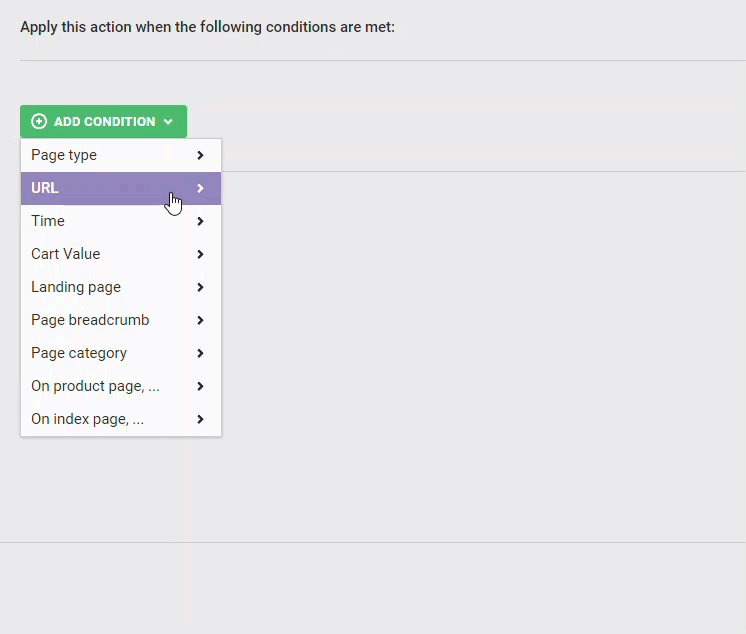
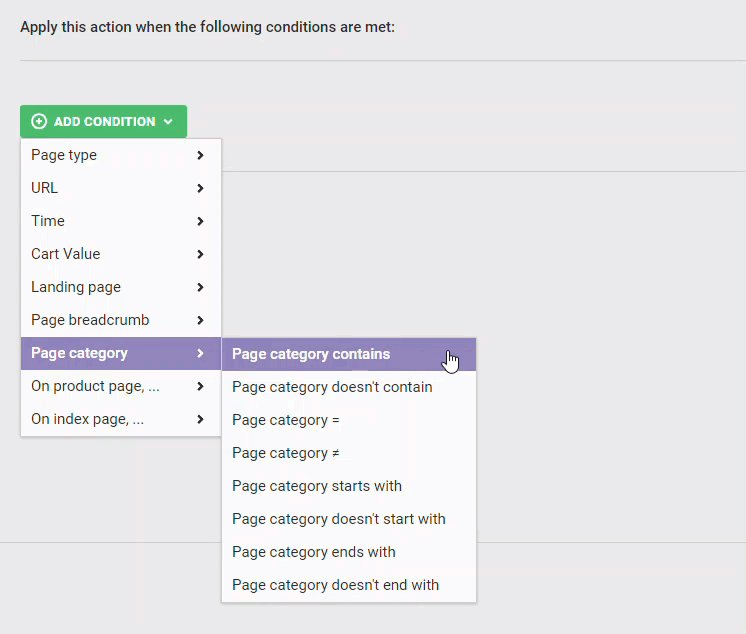
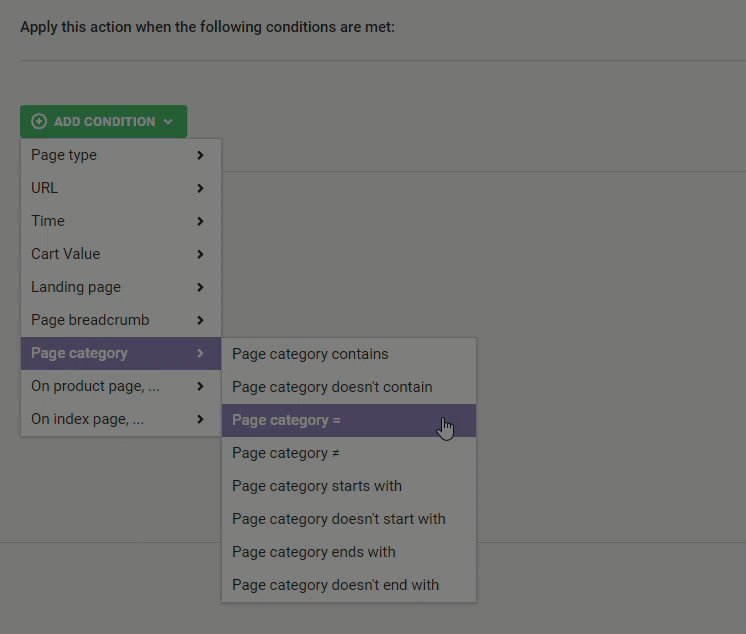
- Click ADD ACTION, expand Page category, and then select either Page category contains or Page category =.

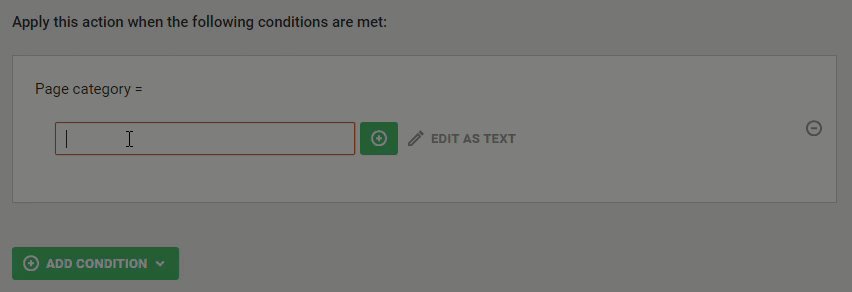
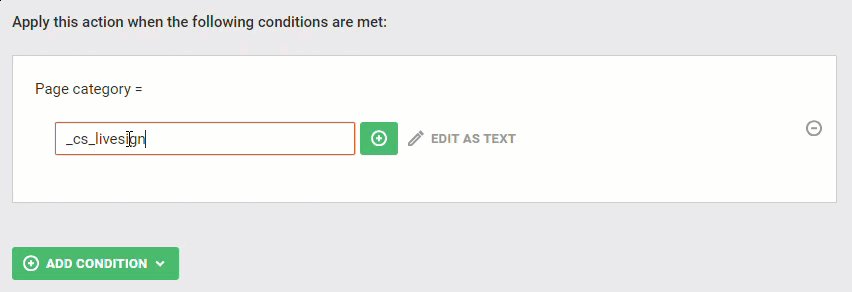
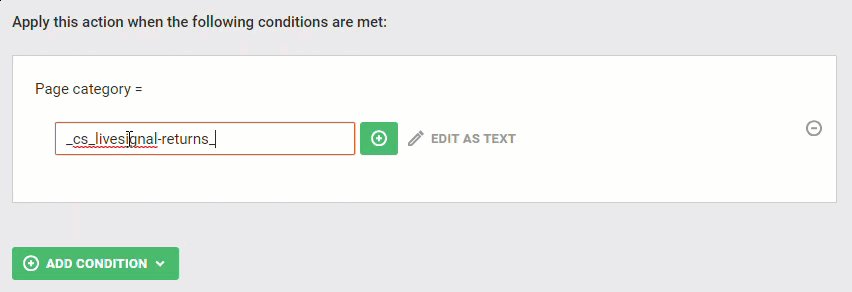
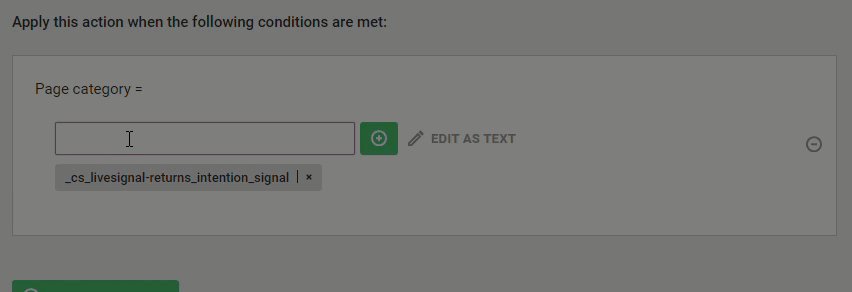
- Input first
_cs_livesignal-and then the signal's event name (for example,_cs_livesignal-returns_intention_signalfor the Item Returns Intention signal). Press Enter.
Available Behavior Signals
This table contains the signals that you can use in a Web experience.
| Signal | Event Name | Description |
|---|---|---|
| Rage Clicks | rage_click_signal |
Clicking rapidly X times in Y ms; default is 4 times in 750 ms |
| Consecutive Clicks | consecutive_click_signal |
Clicking the same element X times consecutively in Y s; default is 5 times in 5,000 ms |
| Repetitive Hovering | repetitive_hovering_signal |
Holding the pointer over the same element X times in Y s; default is 5 times in 10,000 ms |
| Repeated Scrolling | repeated_scrolling_signal |
Scrolling to X% of the page and then back up to Y% of the page Z times; default is 2 times with a maximum scrolling threshold of 85% and a minimum scrolling threshold of 10% |
| JavaScript Errors Caused by Clicks | js_error_signal |
Whenever a click causes a JavaScript error within X s; default is 2,000 s |
| Mouse Shakes | mouse_shakes_signal |
Accelerating the mouse left and right or up and down within X ms; default is 350 ms with a 0.01 acceleration threshold |
| Exit Intent | exit_intent_signal |
Leaving the top document window after X ms of being on the page; default is 10,000 ms |
| Excessive Load Time | excessive_loading_time_signal |
First Contentful Paint (FCP) of more than X s and repeats Y times; default is 7,000 s and 5 times |
| Time Spent on Page | time_spent_on_page_signal |
After X s have been reached in a single natural or artificial page view; default is 90 s |
| Excessive Pasting | excessive_pastes_fraud_signal |
Pasting in same defined field and session X times; default is 10 times |
| Excessive Reloading | excessive_reloads_fraud_signal |
Reloading one or more defined pages in same session X times; default is 20 times |
| Excessive Clicks | excessive_clicks_fraud_signal |
Clicking the same defined element X times in a page view; default is 10 times |
| Item Returns Intention | returns_intention_signal |
Adding different SKUs for the same product to the cart X times; default is 2 times |
| Ad Blocker Detected | adblocker_signal |
Whenever an ad-blocking extension or application is detected within X ms; default is 2,000 ms |