Content Builder's dynamic text feature allows you to build a creative that displays text that changes based on a customer's predetermined targeting value.
Dynamic Text Values
This table contains the out-of-the-box values that you can use with dynamic text.
| Dynamic Text | Example |
|---|---|
| US State | Any US state, such as Pennsylvania or Massachusetts |
| City | Any US city, such as Atlanta or New York |
| Media Market | Any US media market, such as Philadelphia or Los Angeles |
| Country | Any country, such as United States or Canada |
| Cart Value | Any cart value in the native site's currency, such as "\$100.00" or "\$5.99" |
| X — Cart Value | The difference between a preset amount (x) and the amount in the cart |
| Weather | Any one of four weather values, including sunny, cloudy, raining, or snowing |
| Custom Variable | Any custom variable currently defined in Monetate
NOTE: Custom variables must be sent via the setCustomVariables method. A potential use case for this scenario would be one-time promo/voucher codes being sent to Monetate via setCustomVariables. Once you set the custom variable, it becomes available for targeting or display as a dynamic text in Content Builder. |
| Nth Closest Store | Any address from a spreadsheet or database supplied to Monetate |
The following table contains the values that you can use with dynamic text after you upload a location list to Locations Manager. See Upload a Locations List for more information.
| Dynamic Text | Explanation |
|---|---|
| Closest Location Name | Closest store name to visitor |
| Closest Location Address1 | Closest first line address to visitor |
| Closest Location Address2 | Closest second line address to visitor |
| Closest Location City | Closest city name to visitor |
| Closest Location State/Region | Closest state/region to visitor |
| Closest Location Phone | Phone number to the location closest to the visitor |
| Closest Location Postal Code | Closest postal code to the visitor |
| Closest Location description | Description of location closest to the visitor |
| Closest Location email | An email address that corresponds to the location closest to the visitor |
Adding Dynamic Text
Follow these steps to add dynamic text in Content Builder.
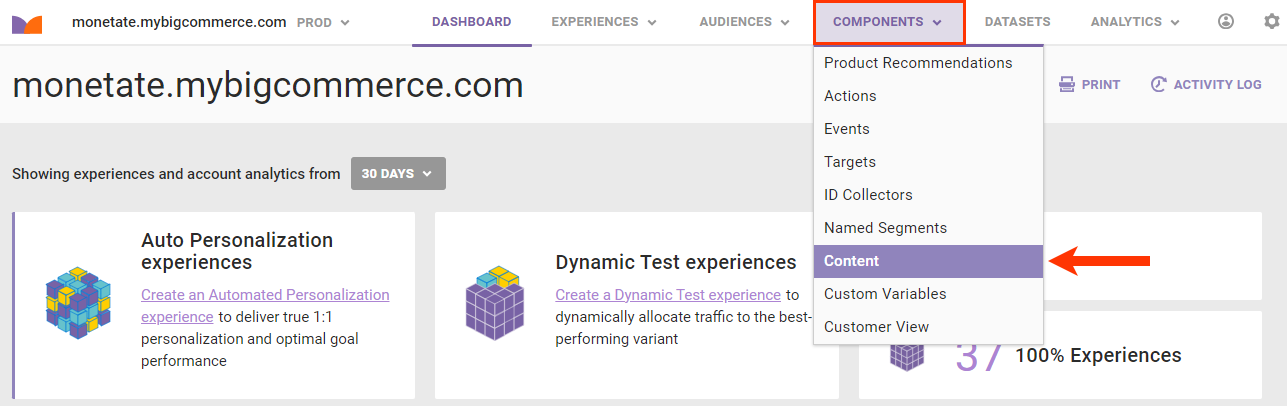
- Click COMPONENTS in the top navigation bar, and then select CONTENT.

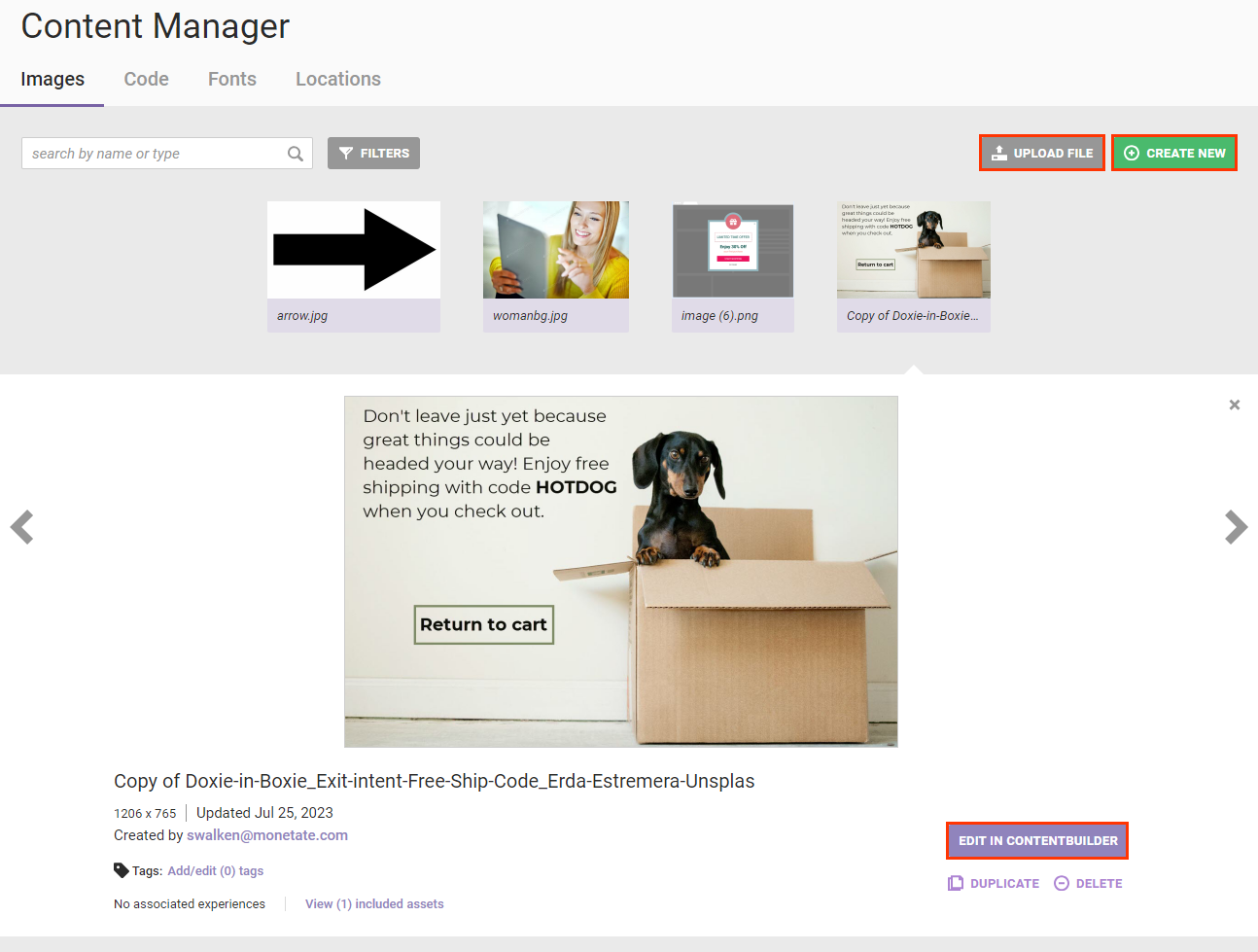
- On the Images tab, take one of the following actions:
- Click UPLOAD FILE to upload an image file.
- Click CREATE NEW to create a new image.
- Click an image in Content Manager, and then click EDIT IN CONTENT BUILDER.

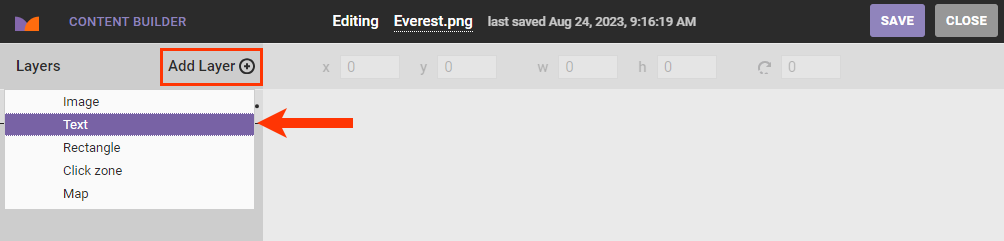
- Click Add Layer and then select Text.

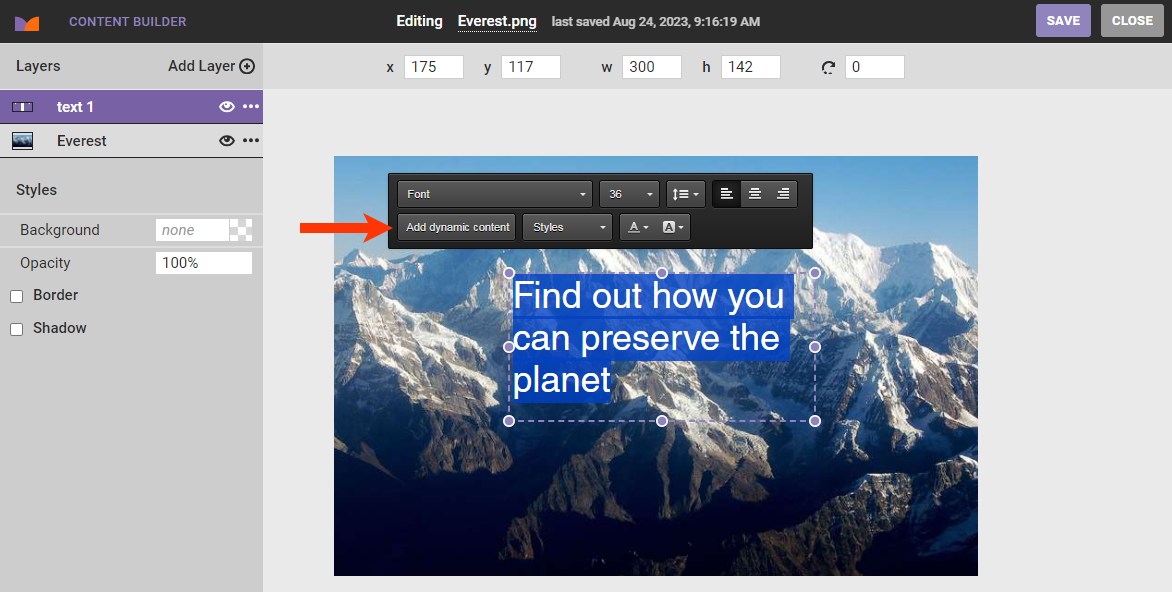
- Type the basic message into the text layer, and then apply font styling as necessary.
- Click Add dynamic content in the text toolbar.

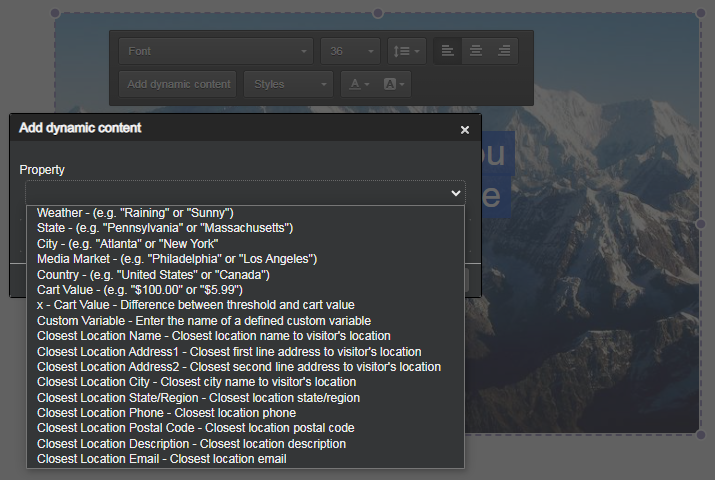
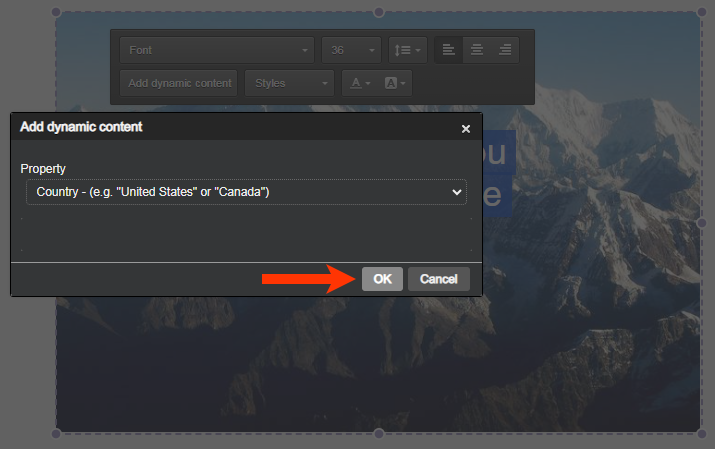
- Select the dynamic text option that you want to use from Property.

- Click OK.

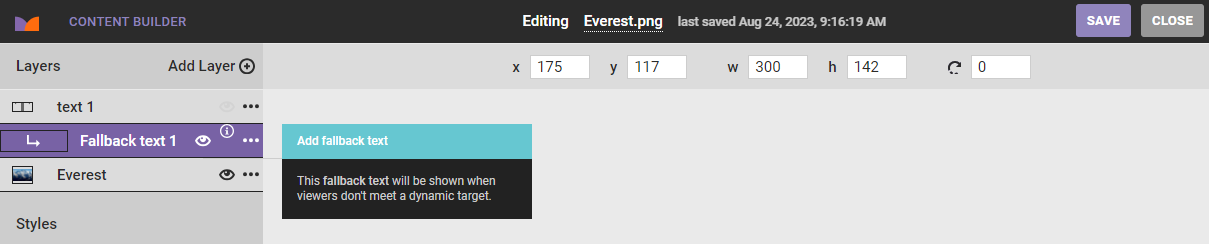
- Click anywhere outside of the text box to automatically generate a fallback text layer.

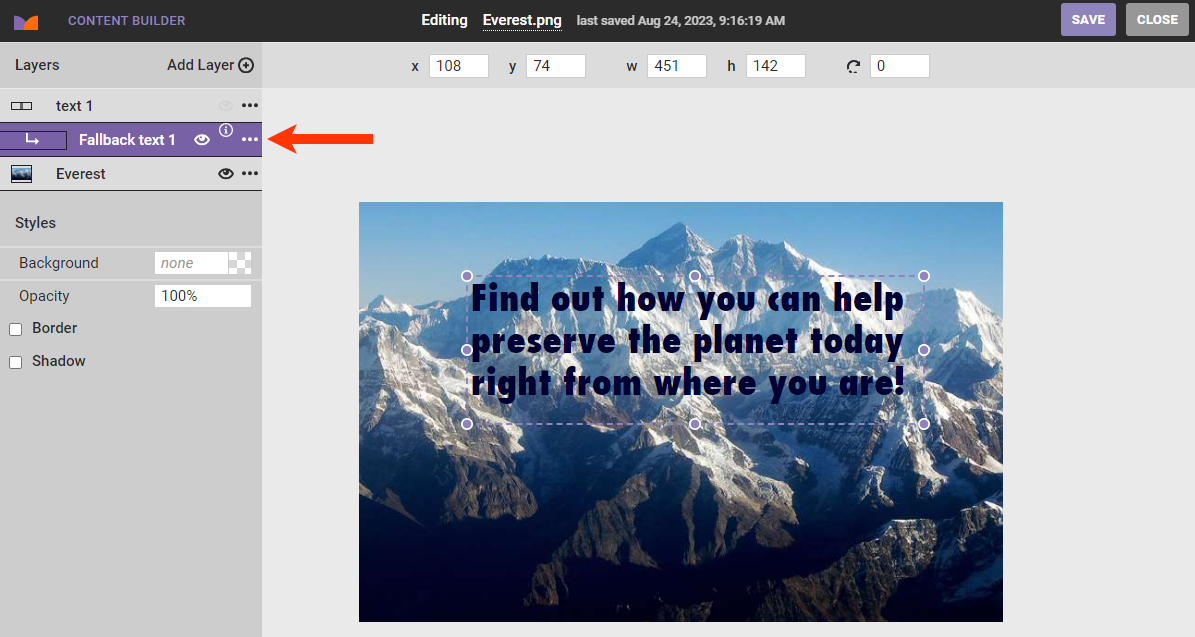
- Click Fallback text layer 1 and then type and style as necessary the fallback text, which only appears to customers who don't match your targeting rules. (For example, if you're targeting based on city, a customer whose city cannot be determined sees the fallback text instead of the message containing the dynamic text.)

- Make any other changes to the creative, then name it, and then click SAVE.
Previewing a Creative with Dynamic Text
Follow these steps to preview a creative to which you've added a dynamic text layer in Content Builder.
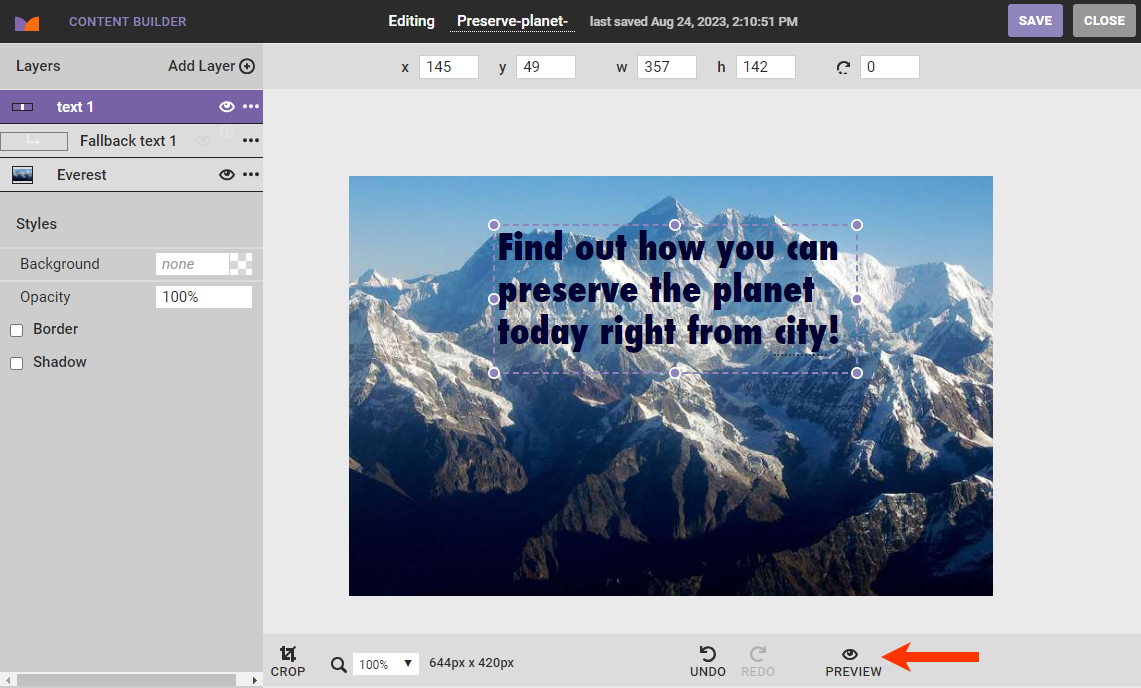
- Open the file in Content Builder.
- Click PREVIEW.

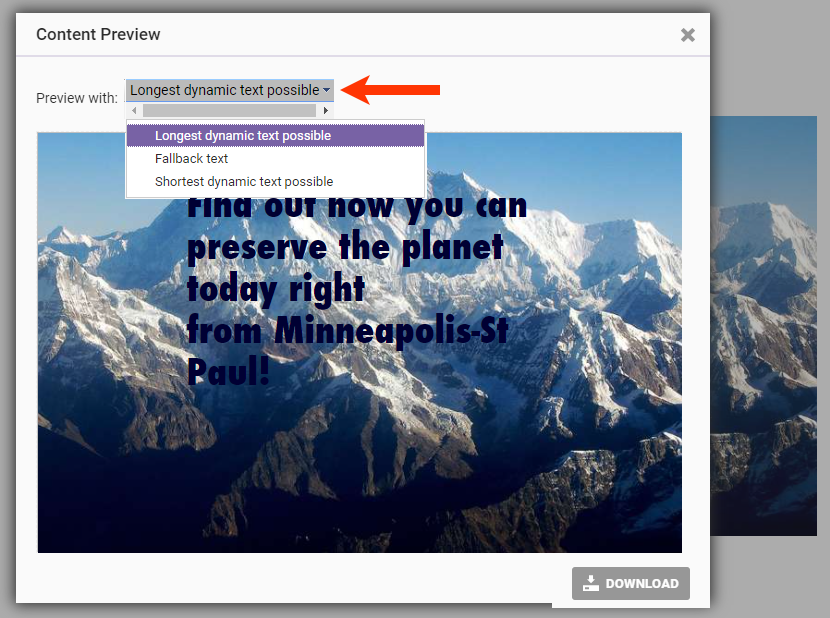
- Select an option from Preview with:
- Longest dynamic text value possible
- Fallback text
- Shortest dynamic text value possible

Click the X to close the Content Preview modal if you need to revise the file. Ensure you click SAVE after you make any changes.