Use these guidelines to better understand how you can style and customize the base configuration of a Product Finder questionnaire and results.
Product Finder Container
When you create a Product Finder questionnaire, you must decide when you want the resulting product recommendations to appear. That decision not only largely determines the contents of the Product Finder container but can also help guide you as you determine how to style those contents.
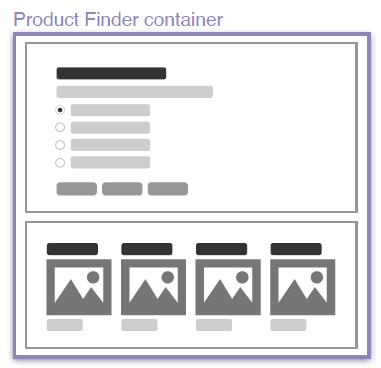
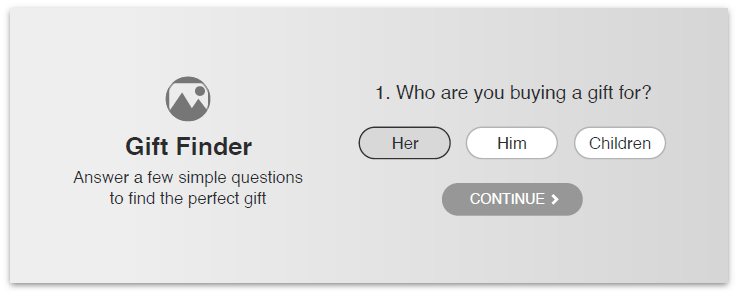
Results After Each Question
You can configure a questionnaire so that recommended products appear each time the customer answers a question. In this type of questionnaire configuration, the Product Finder container holds the question, answer, and recommendations. You can arrange this content any way you like.

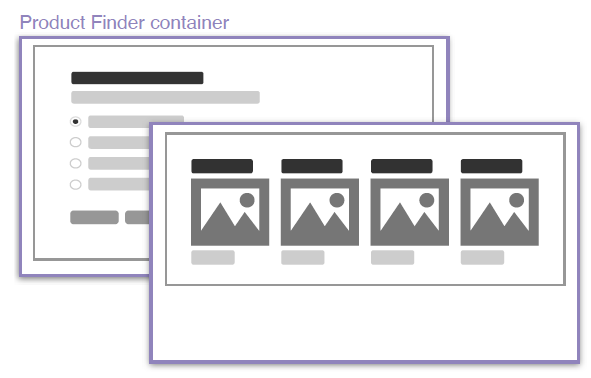
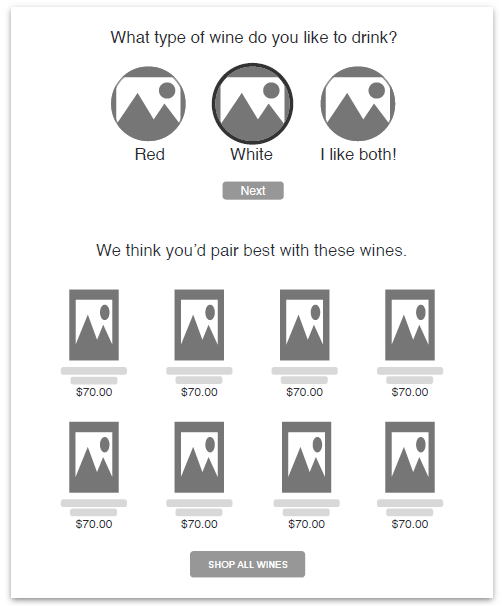
Results at the End
You can configure a questionnaire so that after the customer has completed it, recommended products based on all the answers selected appear in a separate container.

Styling the Questionnaire
You can configure and style these default elements of a Product Finder questionnaire out of the box.

- Questionnaire container
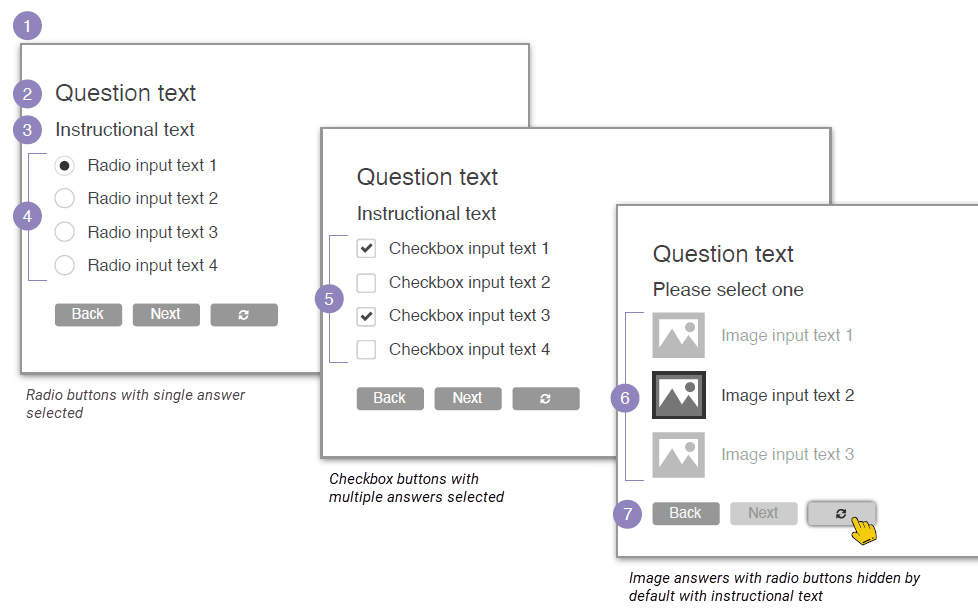
- Question text
- Instructional text
Answer Selection Buttons
- Radio buttons that accompany answer options for single-choice questions
- Checkboxes that accompany answer options for multiple-choice questions
- Images that accompany answer options, used with radio buttons or checkboxes
Questionnaire Navigation Buttons
- Back, Next, and reset buttons
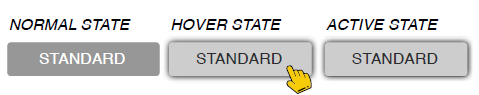
You can also customize the navigation button states.

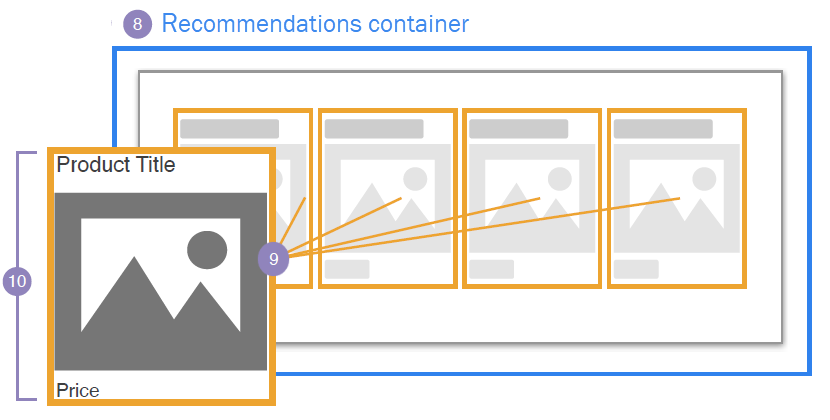
Styling the Recommendations Results
You can configure and style out of the box these elements for the resulting recommendations.

- Recommendations container
- Individual product recommendation
- The properties (for example, product title, image, price, sale price, etc.) included for each recommended product
When creating a questionnaire, you can input one or more product catalog custom fields so that the values in those fields appear as part of each recommended product's information.
You can also add custom JavaScript content, such as wish lists, ratings, or other custom styling, to the results.
Styling the 'Results Found' and 'No Results Found' Messages
The Product Finder container template contains both a "Results found" message that accompanies product recommendations and a "No results found" message that appears if the customer's answer(s) didn't lead to product recommendations. You can style each message and its respective container at the experience level.
See Customizing the 'Results Found' Message and Customizing the 'No Results Found' Message within Configure a Product Finder Action for more information.
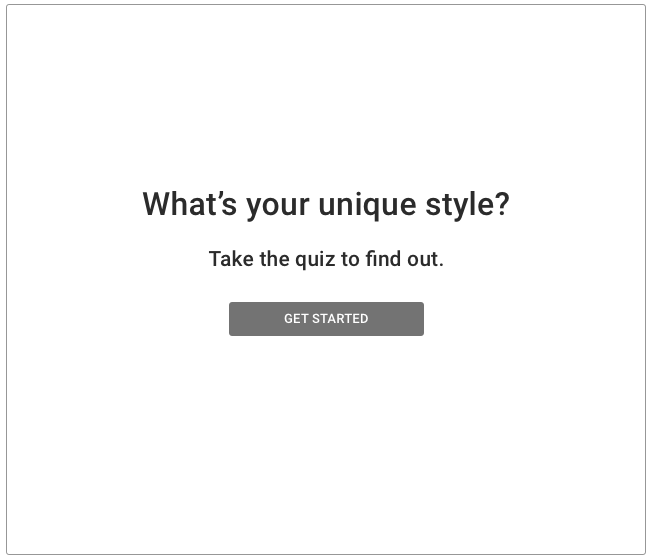
Styling the Optional Welcome Screen
By default the Product Finder container HTML code template includes an optional introductory screen that appears before the first question.

The HTML code for this welcome screen, which includes a message and button that the customer must click to move to the first question, is part of the Product Finder container template that you customize when configuring a Product Finder action. If you don't want to include the introduction, then you must delete its code from the container template. See Customizing the Welcome Screen in Configure a Product Finder Action for more information.
Design and Styling Examples
Use these examples as inspiration as you consider how you want your Product Finder questionnaires to appear on your site.



After you determine how you want to customize a Product Finder questionnaire and results, see steps 9 through 11 in Configure a Product Finder Action for how to input the various code to achieve the style and formatting you want.