Planning Endcaps
The Product Recommendations add-on allows you to quickly add endcaps to any page on your site. Advanced planning for your endcaps can make your efforts as efficient as possible.
You can use the steps below as a basic outline for your merchandising plan:
- Send your product feed to Monetate. For more information, see Upload a Product Feed.
- Plan for the placement and dimensions of any endcaps you plan to add to your site.
- Select the set type (algorithm) that you want to use to populate the endcap.
- Decide how you want to style the endcap.
- Decide how you want to style the individual product display.
- Measure, test, and refine the endcap with live site traffic.
Keep in mind that every endcap that you use on your site has the potential to address a particular need for a different audience. The style and content of each endcap probably shouldn't be the same. Instead, design each one to achieve a singular purpose. Then, constantly validate and test your approach and assumptions to get the maximum value from your merchandising strategy.
Uploading a Product Feed
Detailed steps for how to send endcap requirements to Monetate are available in Upload a Product Feed.
Page Placement
There are very few restrictions for where you can place endcaps. You can add them to any page on your site, and you can choose the location on the page where they should appear without modifying the page template. The table below provides you with some suggested use cases for individual page types on your site. These suggestions are by no means a complete list of what you can do with endcaps, but you can use them as a starting point.
| Page Type | Use Case |
|---|---|
| Home page |
|
| Product detail page |
|
| Category page |
|
| Content pages |
|
| Search results page |
|
| Cart page |
|
| Checkout page |
|
| Order confirmation page |
|
| Index page |
|
Endcap Dimensions
After you decide on the page, you need to decide where on that page to put the endcap. This location depends on the page type and is often a matter of some internal debate. (For example, should you upsell aggressively, or keep your customers on a purchase path for the item they appear interested in?) Regardless of what you decide, the location you choose should remain consistent with the character, style, and flow of your page and site.
The page location you choose leads you to a choice about the orientation and size of the endcap you build. The endcap should fit seamlessly into the flow of the page you choose. Remember, an endcap can be horizontally oriented to display products from left to right or it can be vertically oriented to display products from top to bottom.
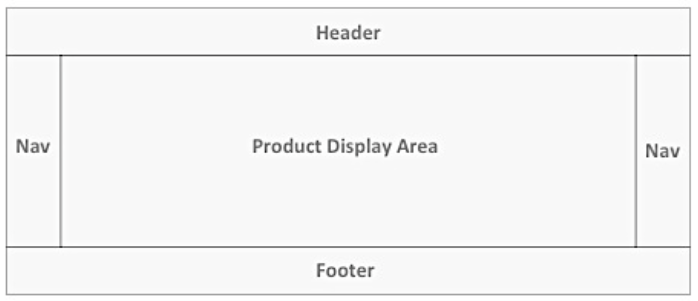
You should also consider the collection of elements you plan to show in the endcap. You can subdivide endcaps built with the Product Recommendations add-on into five customizable areas.
The example below illustrates a horizontal endcap, but the same elements are also present in a vertical endcap.

The table below outlines some of the locations on a page you can consider and possible use cases for each.
| Location on Page | Use Case |
|---|---|
| Header |
|
| Footer |
|
| Product display area |
|
| Navigation |
|
Choose a Set Type to Populate the Endcap
Detailed information for selecting a set type for an endcap is available in Merchandiser Sets.
For information about creating a merchandiser set, refer to Creating a Merchandiser Set in Merchandiser Sets.
Endcap Style
The endcap should match the overall style of your site and the style of the page(s) on which the endcap is displayed. You can configure each distinct area of your endcap (header, footer, navigation, and product display area) through a set of options within an endcap action. This includes CSS styling.
If you plan to use graphics in any of these areas, you can also use Monetate's dynamic text capabilities. You can specify a background image and have Monetate automatically superimpose text (using any TrueType fonts) over the background image, specifying the (x,y) coordinates at which you want the text to appear. The Monetate image-compositing engine builds a graphic element in real time and serve it to your site visitor.
If you plan to include a message in your header or footer and want to match your site exactly, you can style the text directly in the Monetateio platform. It is often useful to note in advance the face, style, weight, size, and color of your current site.
Endcap Scrolling
If your endcap contains more products than what can be displayed at one time, you will also need to decide on the scrolling behavior of the endcap. The following scrolling options are available:
| Option | Description |
|---|---|
| By product | When you scroll, the product display area moves by a single product increment. Scrolling stops when you reach the first or last product in the endcap. |
| By page | When you scroll, the product display area moves by the number of products visible in the endcap. For example, when the endcap shows products 1–4, a forward scroll then displays products 5–8. Scrolling stops when you reach the first or last product in the endcap. |
| By half-page | When you scroll, the product display area moves by an increment of one-half of the number of products visible in the endcap. For example, when the endcap shows products 1–4, a forward scroll then displays products 3–6. Scrolling stops when you reach the first or last product in the endcap. |
| Carousel | When you scroll, the product display area moves by a single product increment. However, scrolling doesn't stop when you reach the first or last product in the endcap. Once you reach the end of the list of products, scrolling continues with the first product on the list. For example, in an 8-item endcap with 3 items visible, a forward scroll on an endcap that displays items 6,7, and 8 then displays items 7,8, and 1. |
| Automated scroll | If you select this option, the endcap scrolls automatically without any interaction. You can specify how fast the endcap should scroll by entering a value in Auto-Scroll Delay. This field specifies the amount of time the endcap should pause in milliseconds (ms) before scrolling to the next item. If your mouse pointer hovers over an item in the endcap, scrolling pauses until you move the mouse pointer away from the item. |
| Animation | If you select this option, the endcap uses an enhanced animation algorithm to make the endcap scrolling more smoothly animated. This option has no effect if you view the endcap via Internet Explorer. |
Product Display Area
The style of product display area within your endcap is an important piece of your overall endcap and recommendation strategy. The Product Recommendations add-on support an array of options to display products in your endcaps. The choices available to you are most directly determined by the items you send to Monetate through a product feed. For example, for an endcap to display a sale price for an item, the product feed must also contain an alternate price for that specific item.
The diagram and table below provide more information about the display attributes available for an endcap. You can style all of these elements and the product display area itself to match the look and feel of your site.

| Display Attribute | Description |
|---|---|
| Product name | The name of the product shown in the endcap, which comes from the product_name field in the product feed. You can display this name on a single line or automatically extend it to a second line if the product name is too long. |
| Thumbnail image | Thumbnail image of the product, which comes from the endcap_image_url or product_image_url field in the product feed. In general, you don't need to resize the image to fit within the endcap because Monetate does that dynamically. As a best practice, you should use sets of images with similar proportions to ensure that the endcap display is most aesthetically pleasing, but doing so isn't a requirement. |
| Price | The current price of the item, which comes from the price field in the product feed. Regularly updating and uploading the feed ensures that this price is current. |
| Before price | Also known as an alternate price or comparison price, which comes from the alt_price field in the product feed. It's typically used to show a previous or "before promotion" price as encouragement to purchase. |
Measure, Test, and Refine
Revising your merchandising plan and, in turn, your endcaps is an ongoing and progressive process.
Start by thinking about the goal for each of your endcaps:
- What behavior(s) do you want to drive, and what KPI(s) will you use to measure progress towards those behaviors?
- Do you want to drive product sales by merchandising more of your product assortment to visitors?
- Do you want to increase conversion by matching an appropriate product to customer needs?
- Do you want to increase basket size or average order value by selling outfits or accessories to those customers who have already added at least one item to the cart?
- Do you have a different goal specific to your business or your consumers?
Your number one strategy here should be testing. If you aren't getting the kind of lift for the KPIs that you expect, try something else. Chances are that you may not hit a home run on your first attempt.
As you get more proficient in understanding customers' behavior, you can engage in a process of constant improvement where you pit your best-performing tactic against a new idea.
There are a number of tactics you can try:
- Move endcaps to other parts of the page. Experiment with placement as well as orientation (horizontal vs. vertical).
- Vary the size, style, and number of items in your endcaps. Sometimes less is more and other times, more choices equals more sales.
- Style the endcap to fit in or to stand out and see which approach is more effective.
- Include different item attributes. Some customers prefer lots of information and others value a clean display.
- Test different descriptions and calls to action in the header and footer.
- Try different algorithms for different audiences. New visitors may appreciate seeing bestsellers on their entry page, while loyal customers may react well to new items.
- Vary the targeting options. Use one algorithm and call to action in one city or state and a different pair in another.
The most effective tactics aren't always the most obvious ones. Matching many alternatives with the proper shopper segments often leads to surprise discoveries that can transform your merchandising strategy.