An ID Collector is a link in the chain connecting site visitors, Customer Attributes datasets, and experiences. You can use Target Builder to create an ID Collector that identifies a customer across devices and domains by collecting one of theses types of values:
- Cookie value: Collects a customer ID from one of the cookies on your site
- JavaScript variable value: Collects a customer ID from a JavaScript variable on your site
- HTML element content: Collects a customer ID based on the presence of specific DOM elements or the contents of DOM elements on your site
- Query parameter value: Collects a customer ID from an email click-through to your site
For more information on finding ID Collectors, refer to Client-Side ID Collectors.
Creating an ID Collector for a Cookie Value
Follow these steps to create an ID Collector for a cookie value.
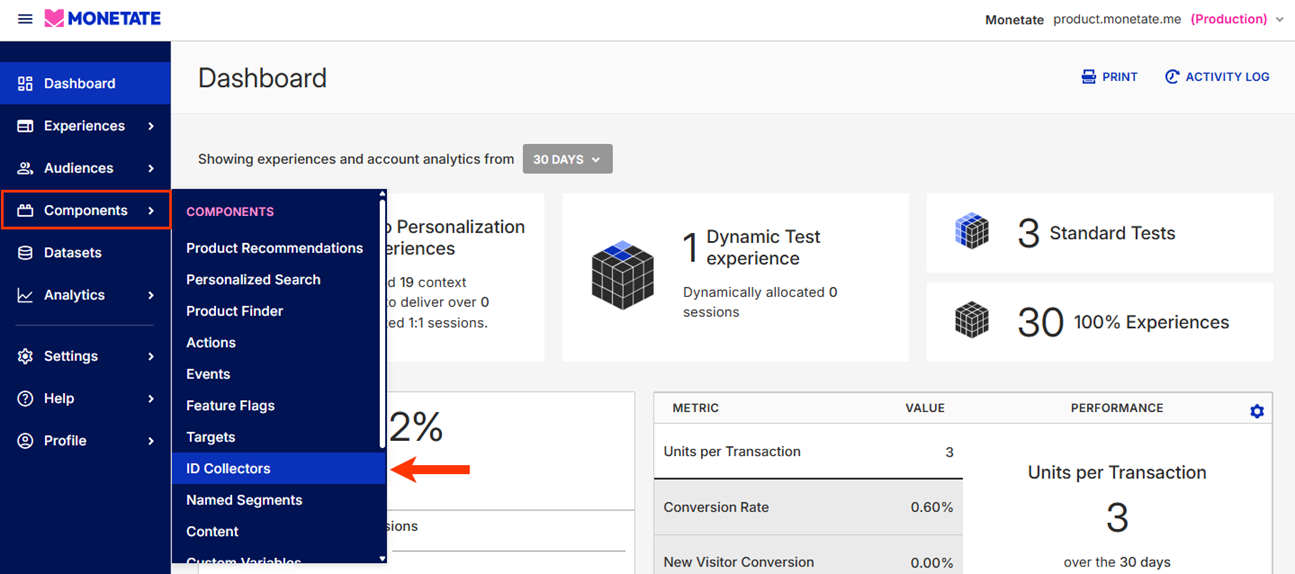
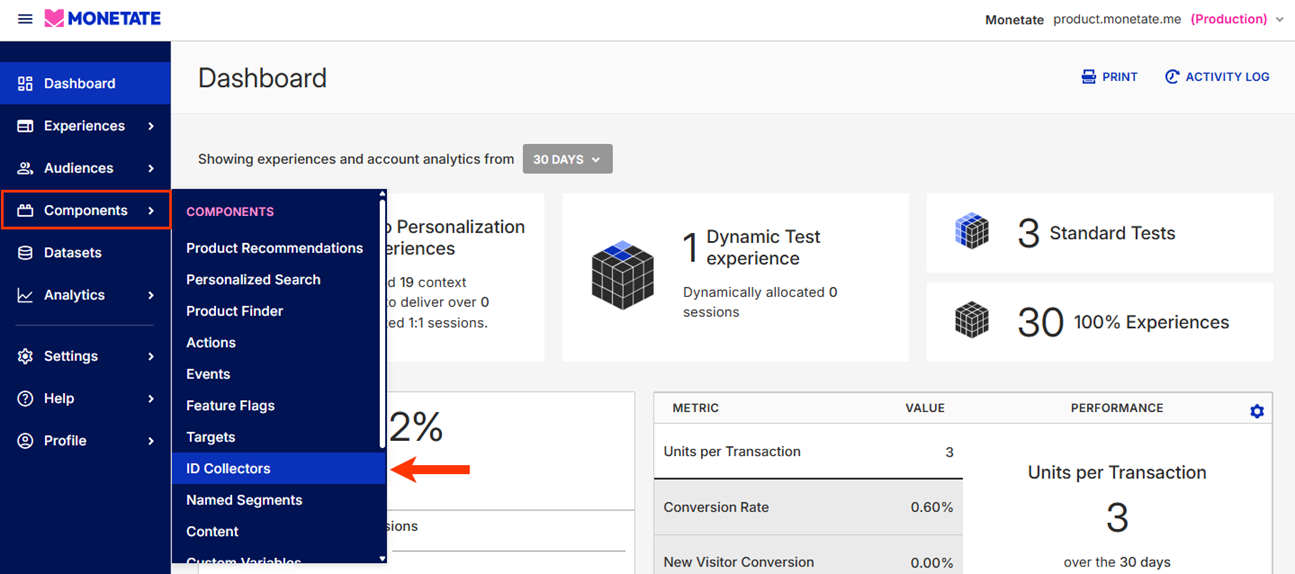
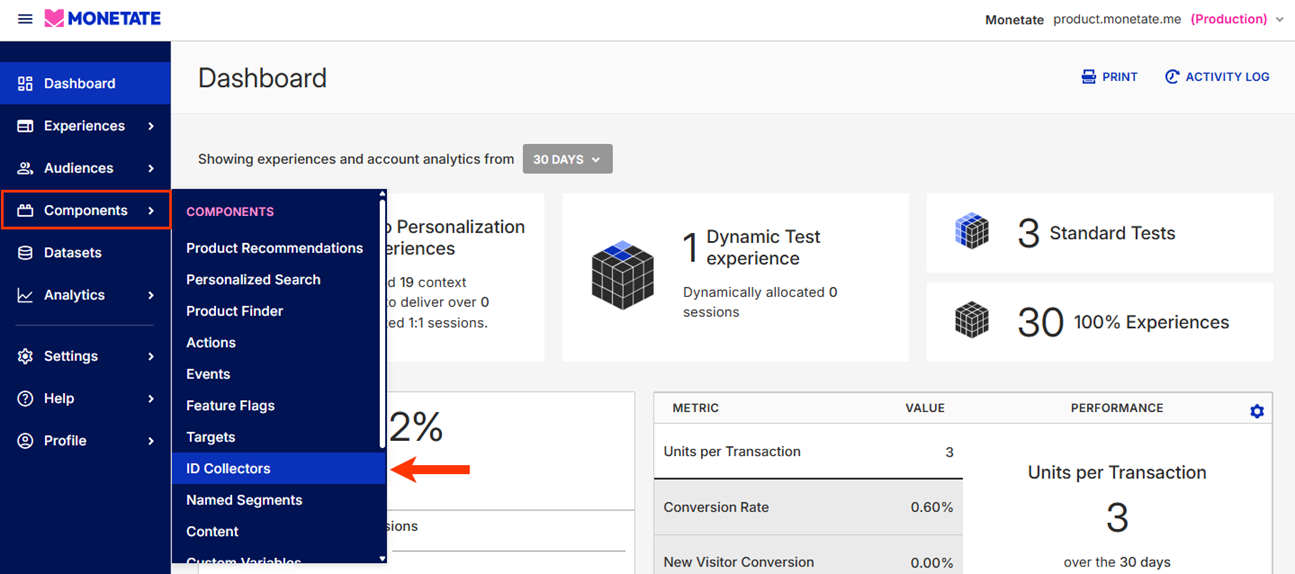
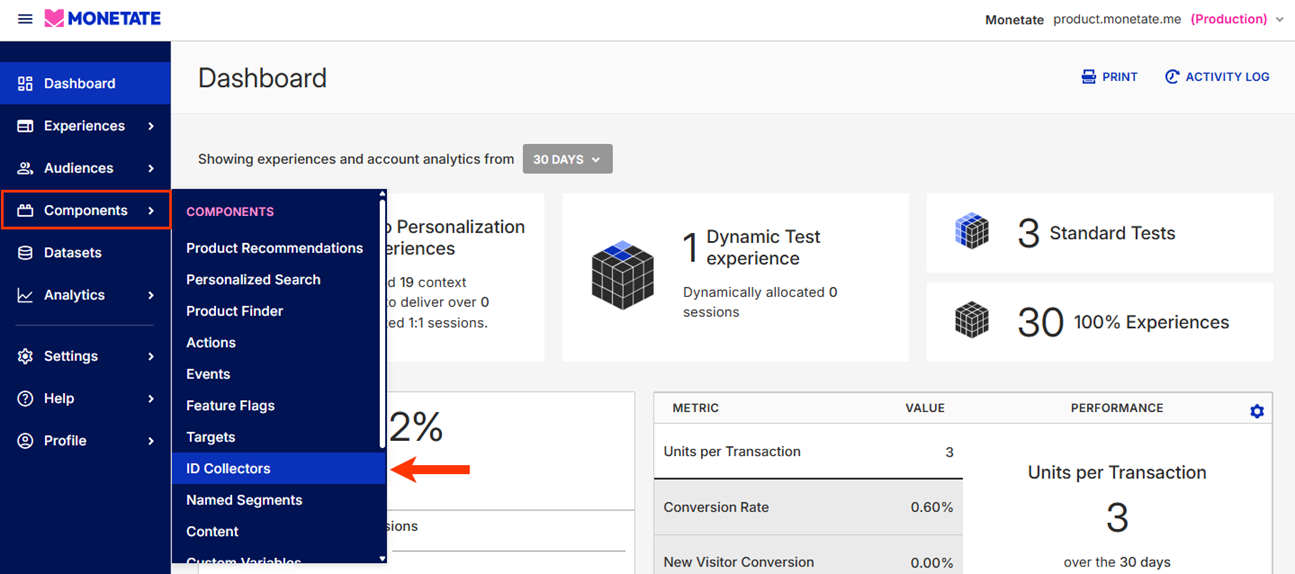
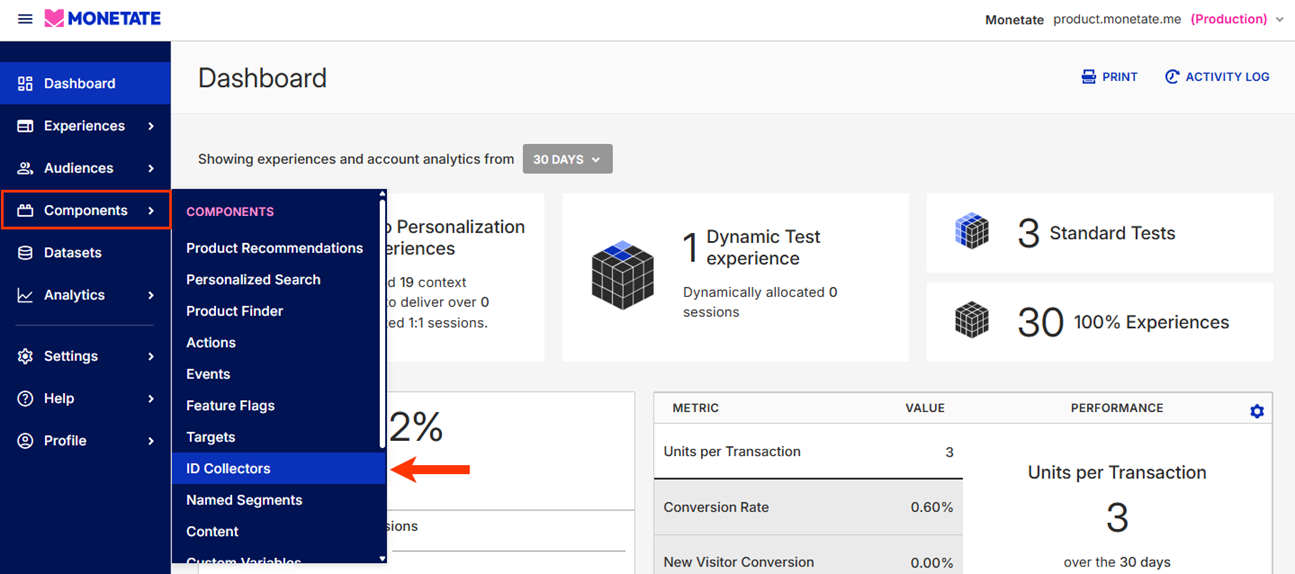
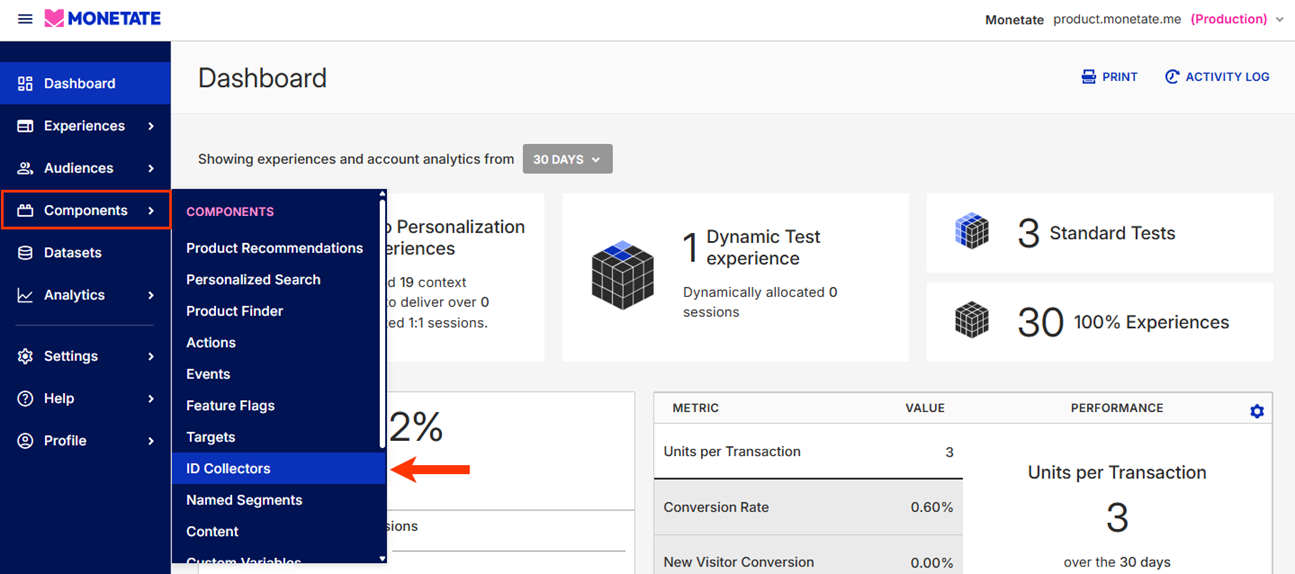
- Click Components in the left-hand navigation, and then select ID Collectors.

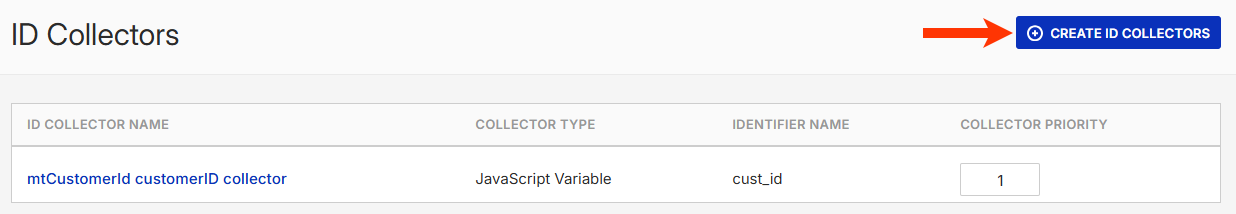
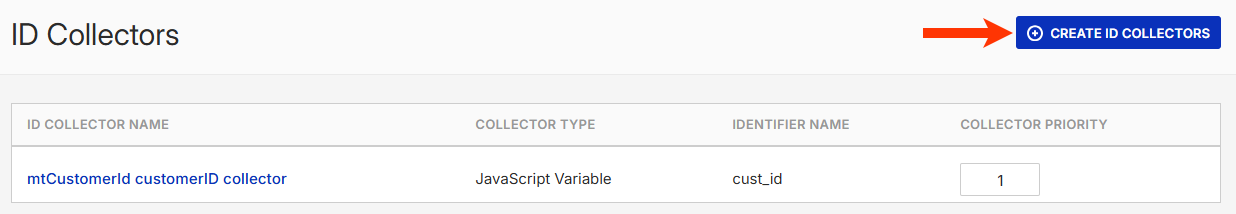
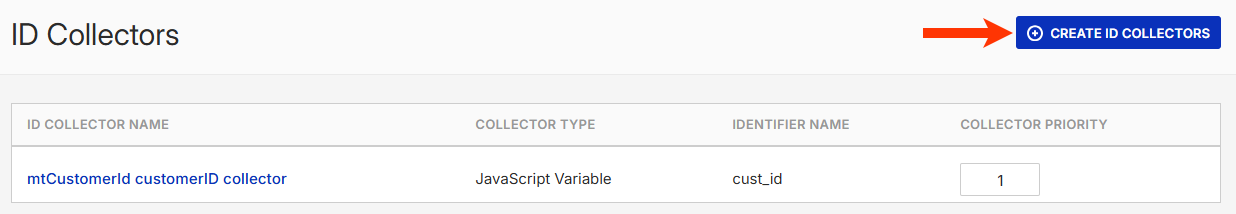
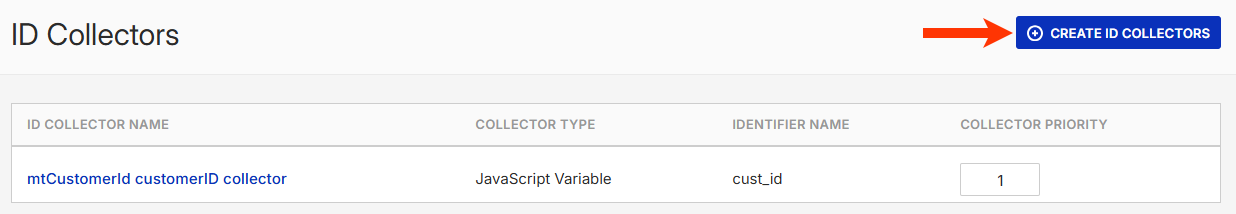
- Click CREATE ID COLLECTORS.

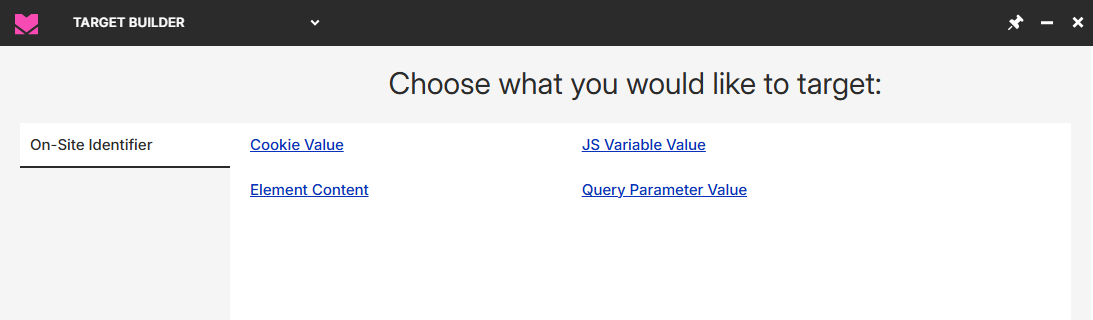
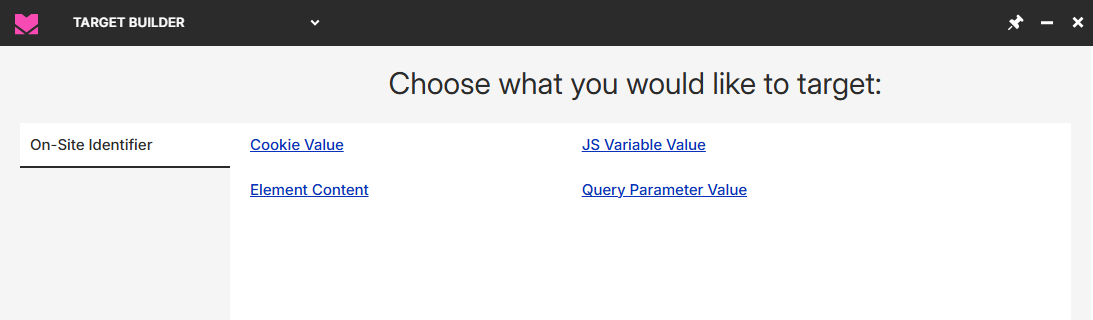
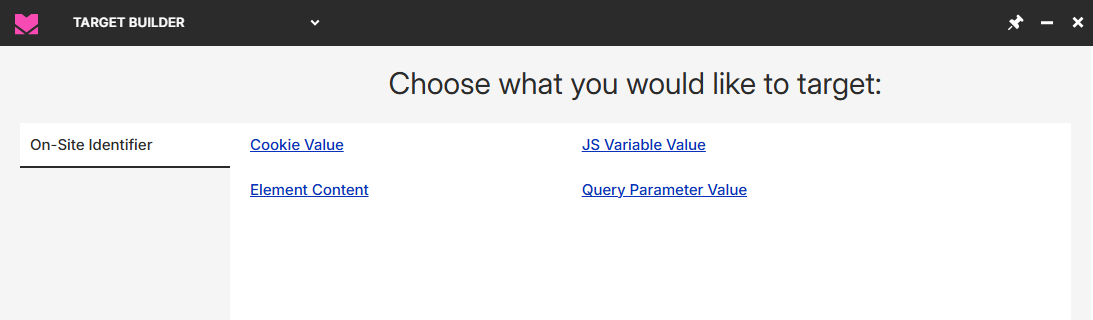
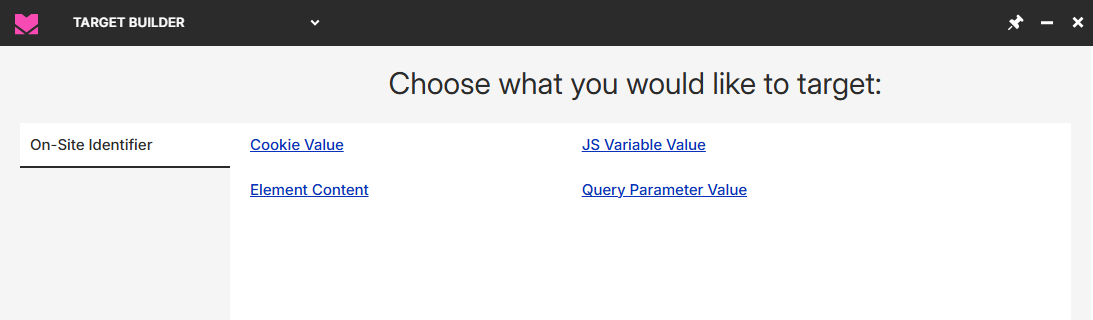
- Click Cookie Value.

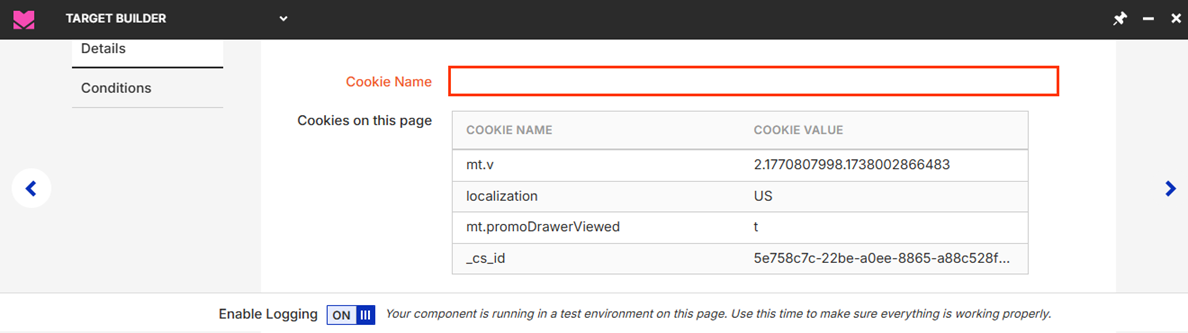
- Copy and paste one of the cookies found on the page into Cookie Name.

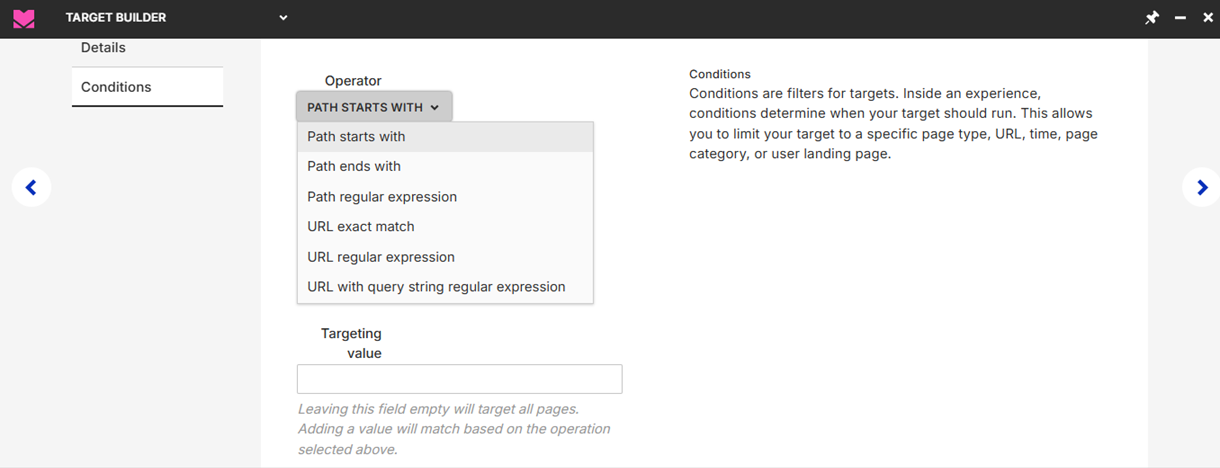
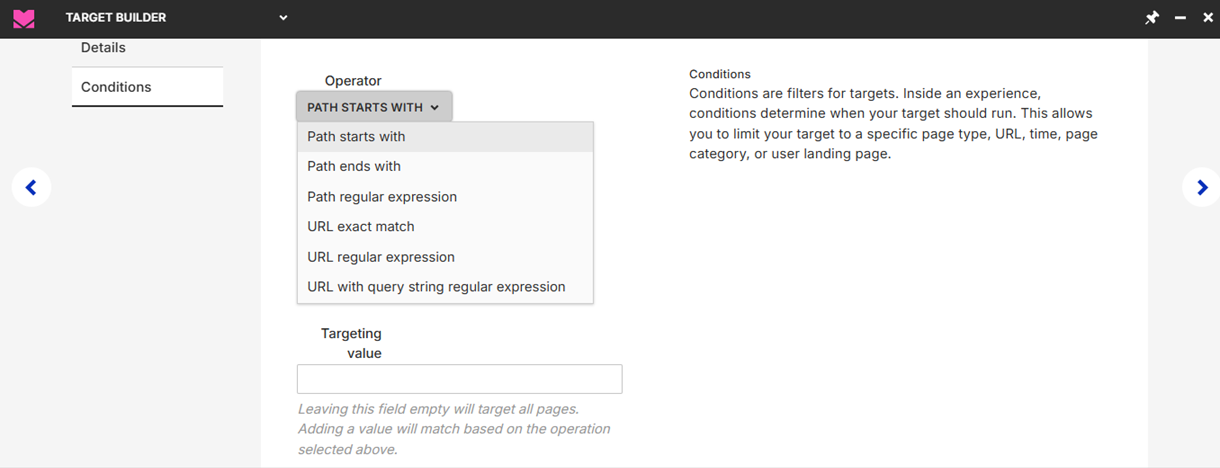
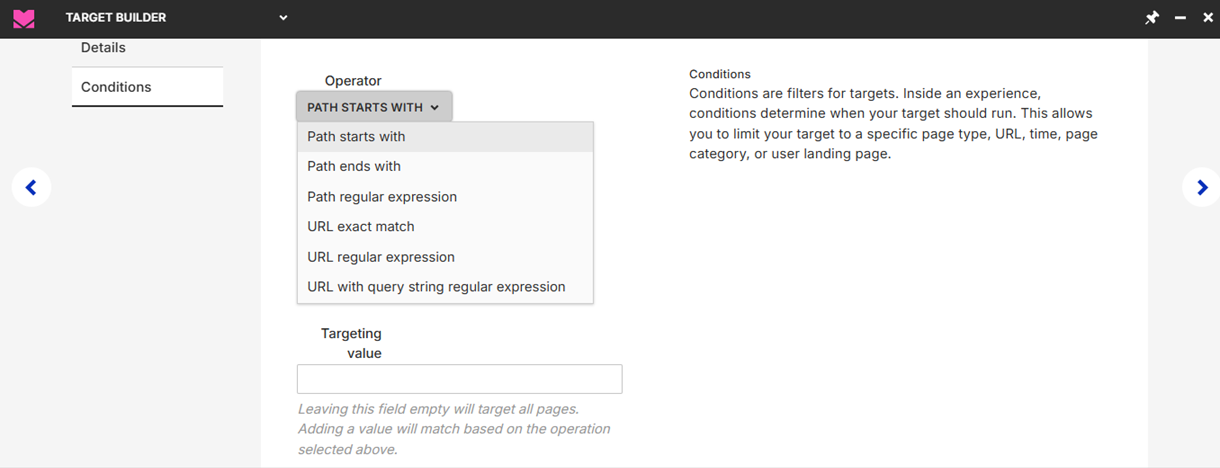
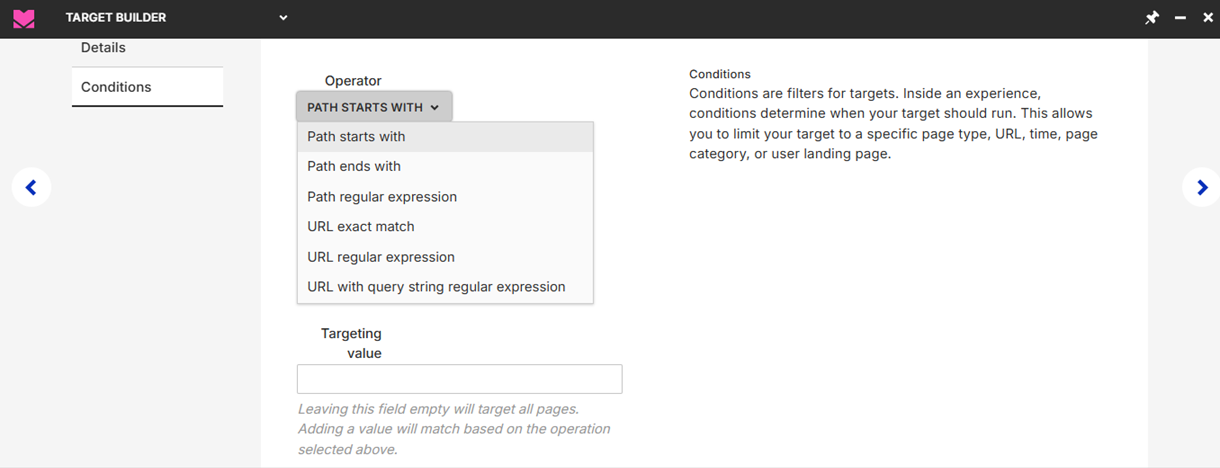
- If necessary, build a condition so that the ID Collector grabs the correct value. Click the Conditions tab, select an operator, and then input the targeting value. If no condition is required, click the forward arrow.

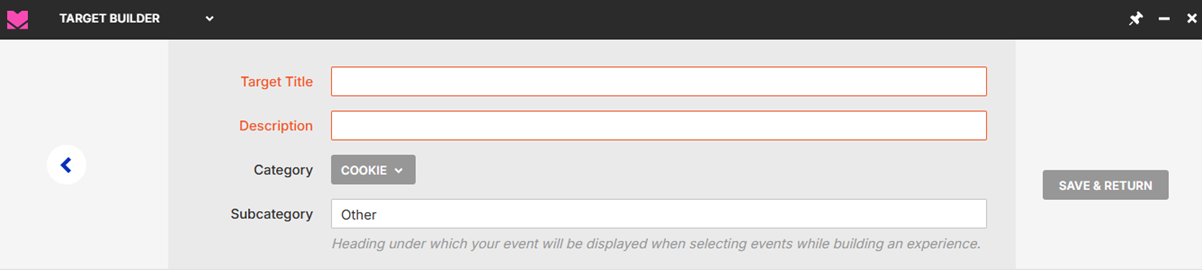
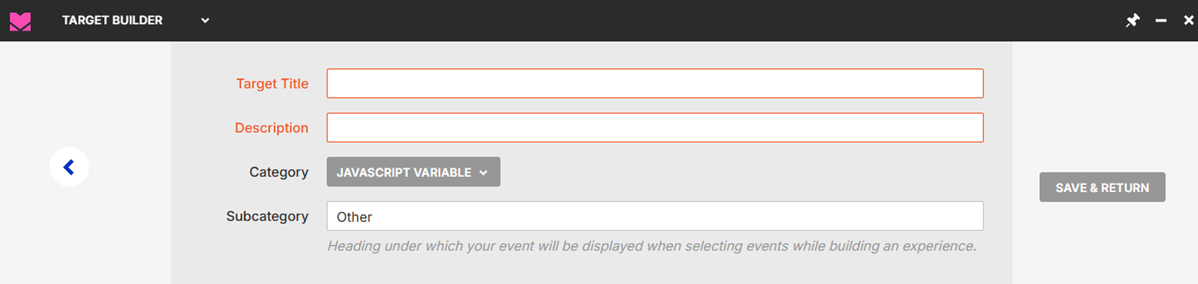
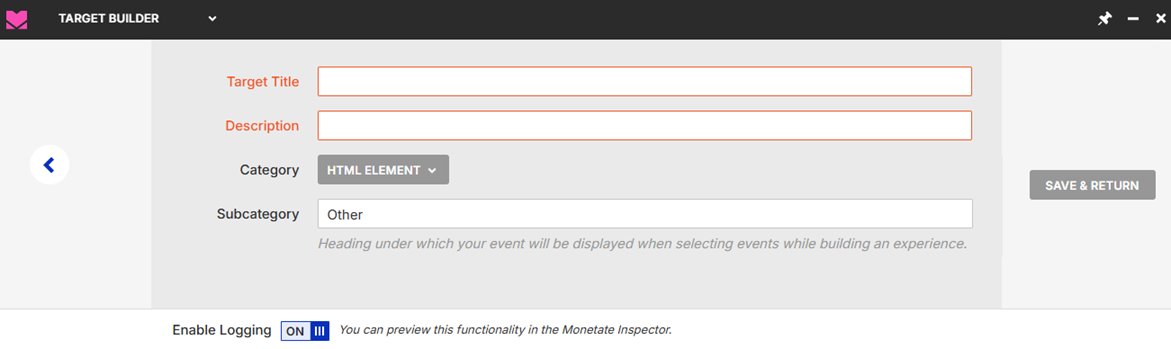
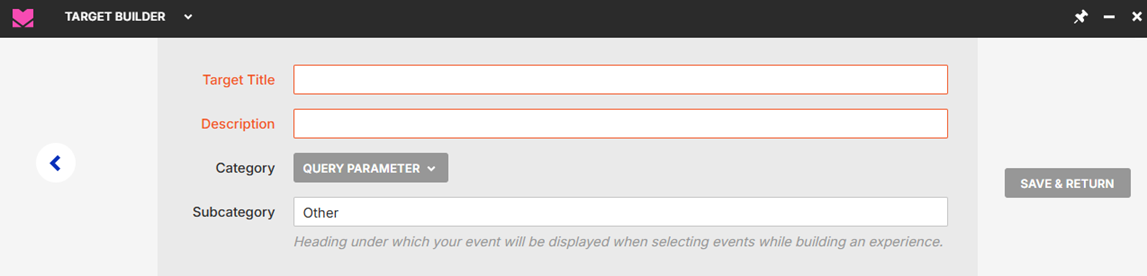
- Give the ID Collector a name and a description, and then click SAVE & RETURN.

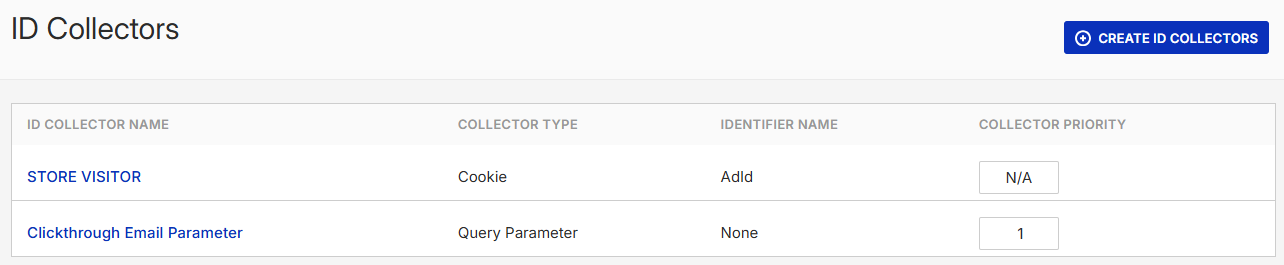
The newly created ID Collector appears at the bottom of the table on the ID Collectors list page.
Creating an ID Collector for a JavaScript Variable Value
Follow these steps to create an ID Collector for the value of a JavaScript variable.
- Click Components in the left-hand navigation, and then select ID Collectors.

- Click CREATE ID COLLECTORS.

- Click JS Variable Value.

- Begin typing into Variable Name the name of the variable you want to use, and then select one of the suggested variables that's present on your site.

- If necessary, build a condition so that the ID Collector grabs the correct value. Click the Conditions tab, select an operator, and then input the targeting value. If no condition is required, click the forward arrow.

- Give the ID Collector a name and a description, and then click SAVE & RETURN.

The newly created ID Collector appears at the bottom of the table on the ID Collectors list page.
Creating an ID Collector for HTML Element Content
Follow these steps to create an ID Collector for the content of an HTML element.
- Click Components in the left-hand navigation, and then select ID Collectors.

- Click CREATE ID COLLECTORS.

- Click Element Content.

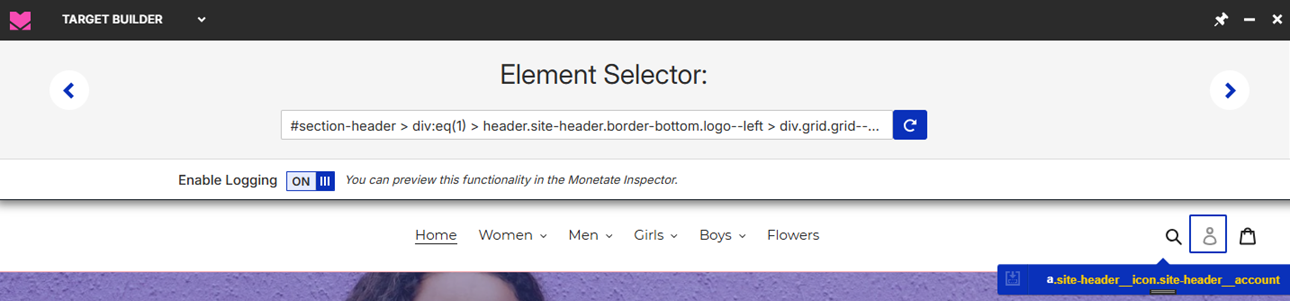
- Select the element that contains the content that you want to target, and then click the forward arrow.

- If necessary, build a condition so that the ID Collector grabs the correct value. Click the Conditions tab, select an operator, and then input the targeting value. If no condition is required, click the forward arrow.

- Give the ID Collector a name and a description, and then click SAVE & RETURN.

The newly created ID Collector appears at the bottom of the table on the ID Collectors list page.
Creating an ID Collector for a Query Parameter Value
Follow these steps to create an ID Collector for the value of a query parameter from an email click-through to your site.
- Click Components in the left-hand navigation, and then select ID Collectors.

- Click CREATE ID COLLECTORS.

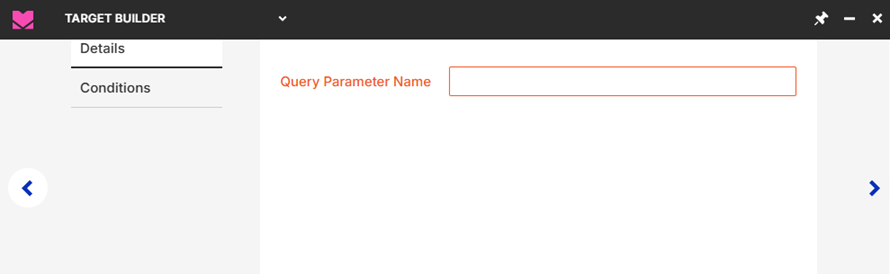
- Click Query Parameter Value.

- Type the parameter name into Query Parameter Name.

- If necessary, build a condition so that the ID Collector grabs the correct value. Click the Conditions tab, select an operator, and then input the targeting value. If no condition is required, click the forward arrow.

- Give the ID Collector a name and a description, and then click SAVE & RETURN.

The newly created ID Collector appears at the bottom of the table on the ID Collectors list page.
Editing an ID Collector
You can revise and add some settings for an ID Collector from the ID Collectors list page.
- Click Components in the left-hand navigation, and then select ID Collectors.

- Click the name of the ID Collector that you want to edit.

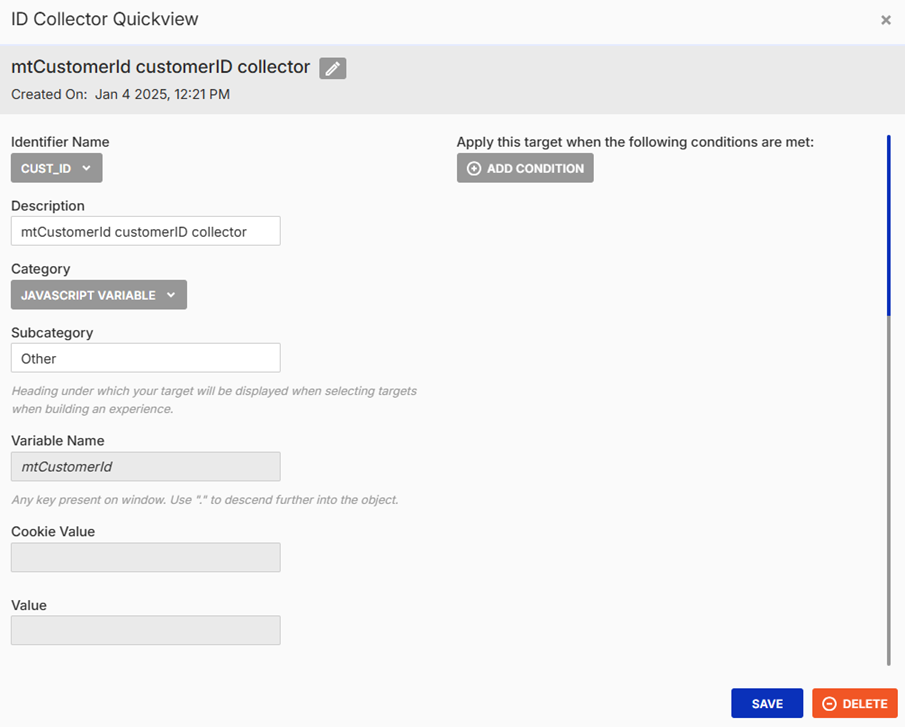
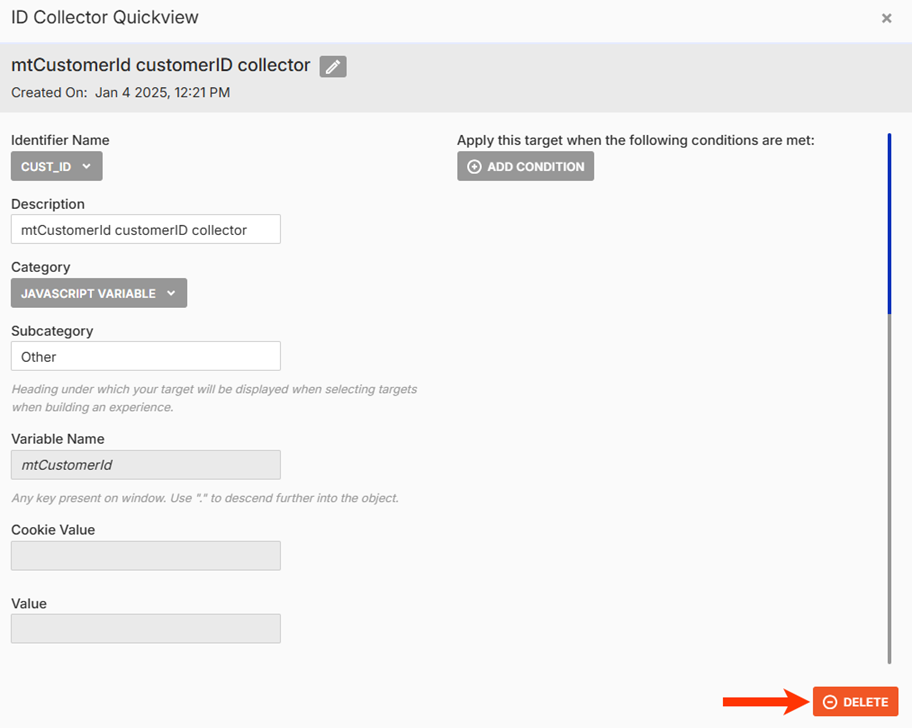
- Click the name of the ID Collector to access its ID Collector Quickview modal, on which you can take the following actions:
- Rename the ID Collector by clicking the pencil icon.
- Revise the description.
- Select a different target type from Category, but do so only if the ID Collector was miscategorized when created.
- Add an Identifier Name from Named Identifier so that the ID Collector can be linked to one or more Customer Attributes datasets.
- Revise the subcategory.

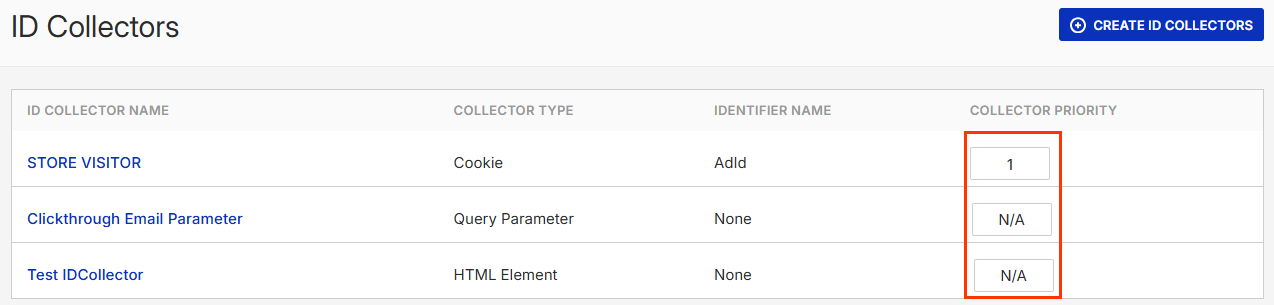
- If necessary, set the collector priority for the ID Collectors that run on the same page on your site and are associated with the same Identifier Name.

Deleting an ID Collector
Follow these steps to delete an ID Collector.
- Click Components in the left-hand navigation, and then select ID Collectors.

- Click the name of the ID Collector that you want to delete to access its ID Collector Quickview modal.
- Click DELETE.

- Click OK to confirm that you want to delete the ID Collector.

After you delete an ID Collector, Monetate removes it from any Identifier Names to which it was linked, which then impacts any experiences using any Customer Attributes datasets that were linked to the now-deleted ID Collector.