You may want to offer promotions, creatives, or other custom content for your site visitors only after they log in. You can address this common use case a number of different ways. This use case creates a custom target for a particular on-page site element that indicates whether a visitor is currently logged in.
Finding the 'Logged-In' Site Element
Follow these steps to find the site element to target.
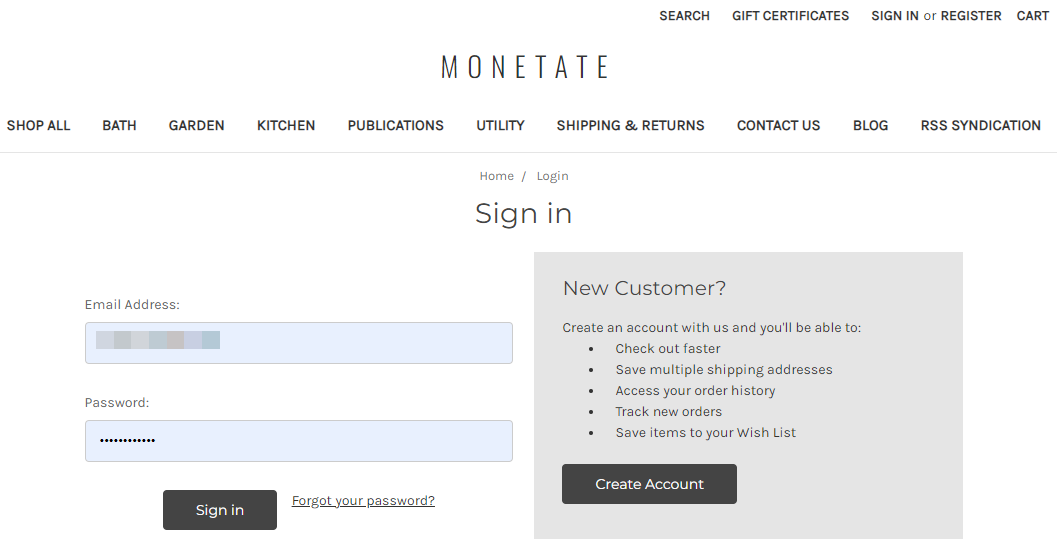
- Log in to your site.

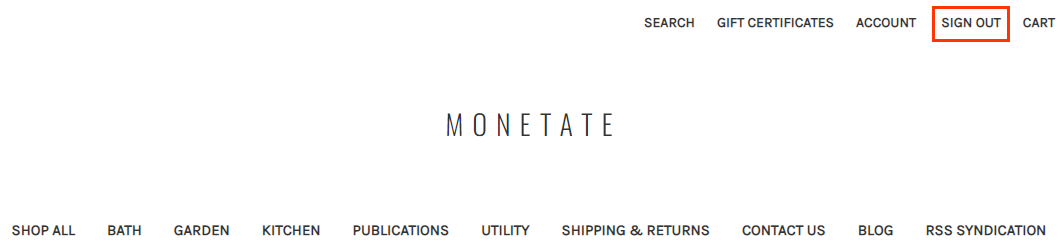
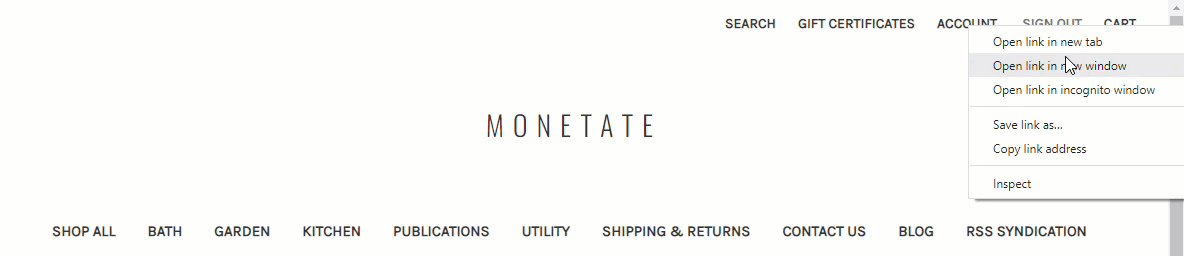
- Find your site's logout button that displays on every page when a customer is logged into their account.

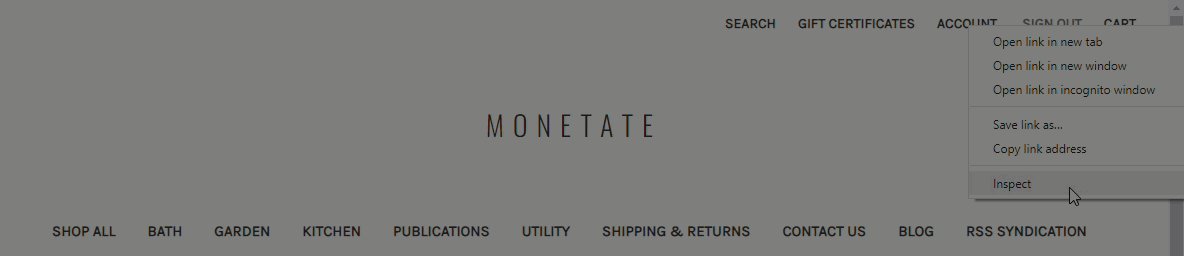
- Use your browser's Web developer tools to find the selector for this button. Right-click the button and then select Inspect.

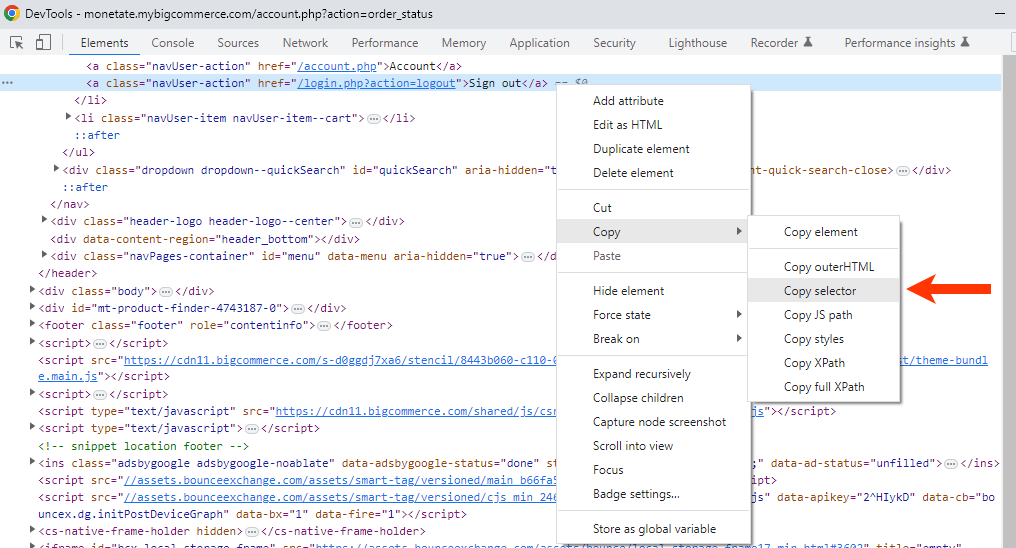
- In the Elements window of Developer tools, right-click the highlighted code for the button, expand Copy, and then select Copy selector.

After you identify the element's name, you can build the custom target in Target Builder.
Building the Custom Target
Follow these steps to use the logout button element to build a target in Target Builder.
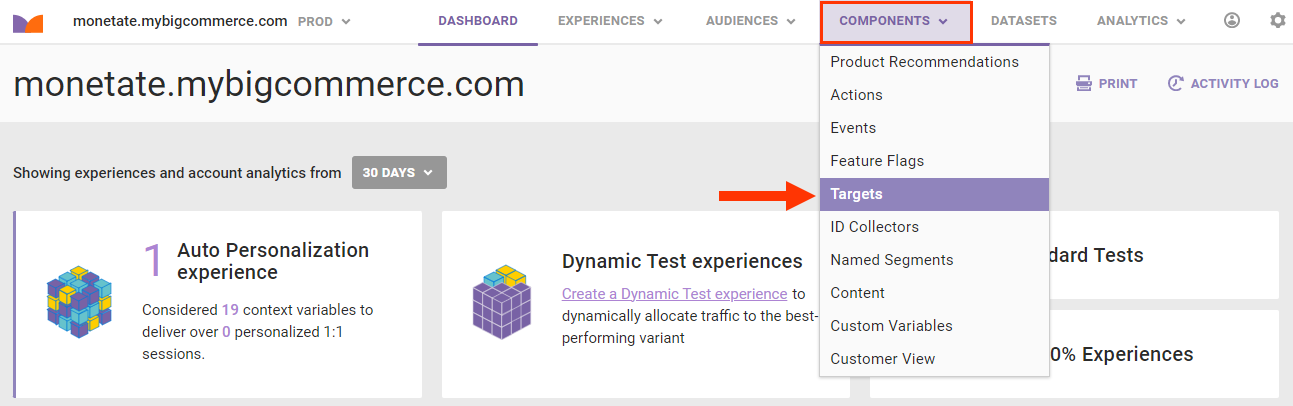
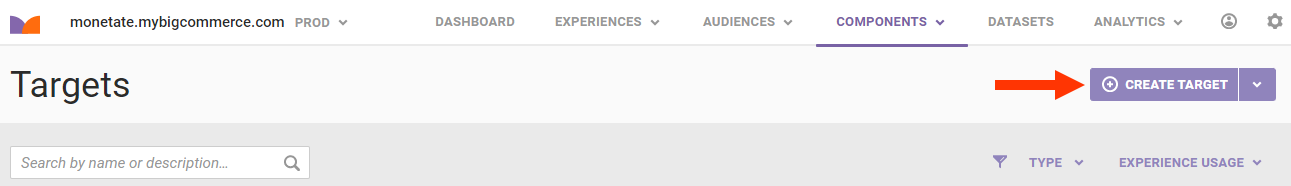
- Click COMPONENTS in the top navigation bar, and then select Targets.

- Click CREATE TARGET.

- If necessary, log into your site in the new window that Target Builder launches so that you can test the element selector.
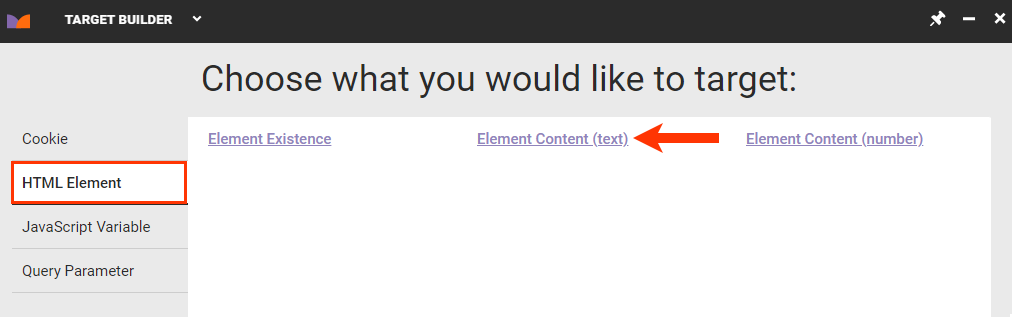
- In Target Builder click the HTML Element tab, and then click Element Content (text).

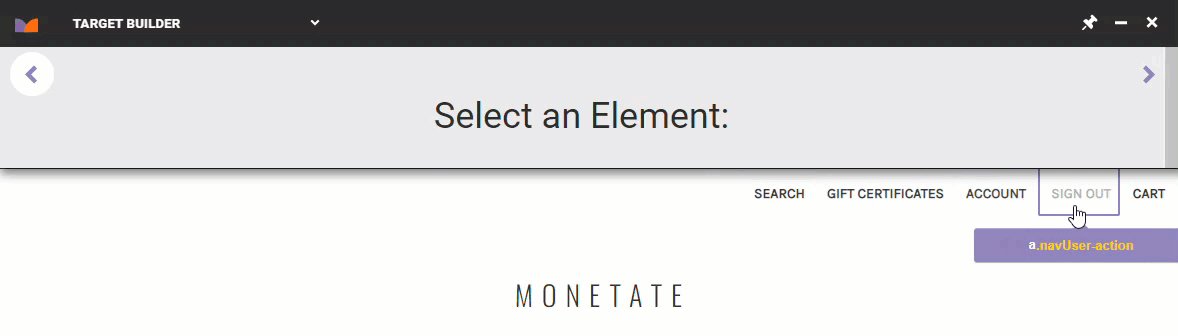
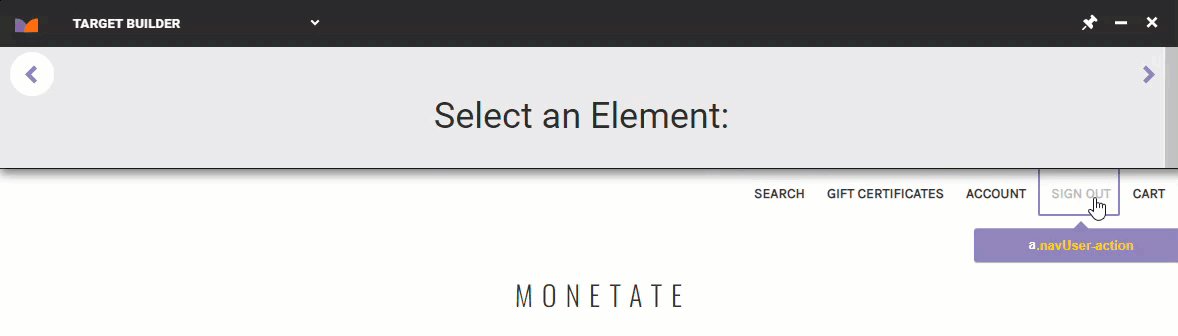
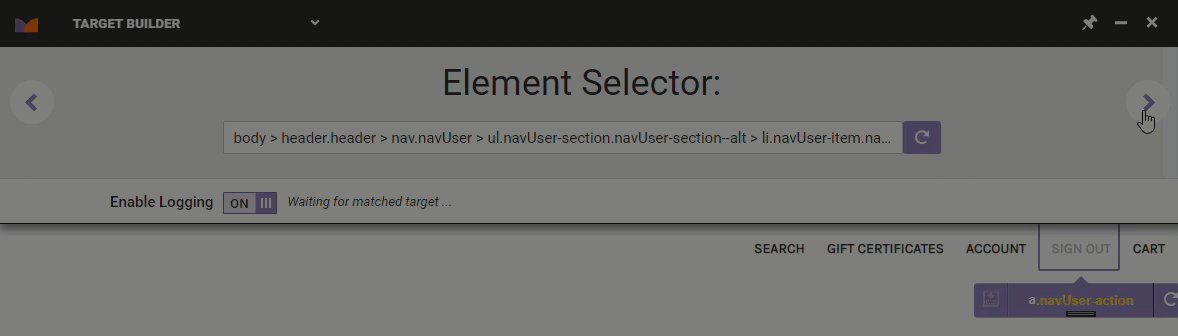
- Use the element selector to select the logout button, or paste the element selector that you copied in Finding the 'Logged-In' Site Element into Element Selector, and then click the forward arrow.

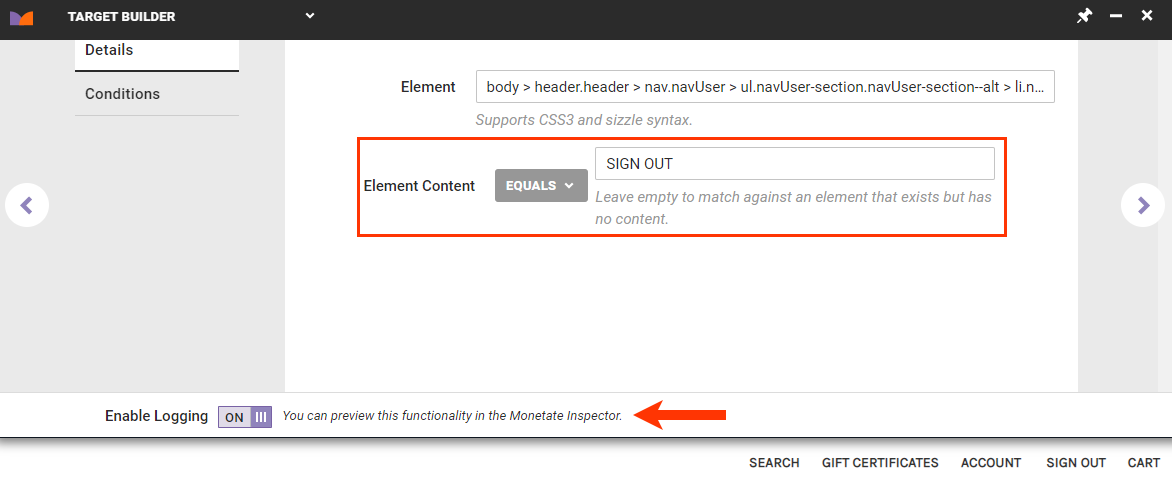
- On the Details tab, input the text of the logout button into Element Content, and leave the selector set to EQUALS so that the target only triggers when that exact text is present on the page.

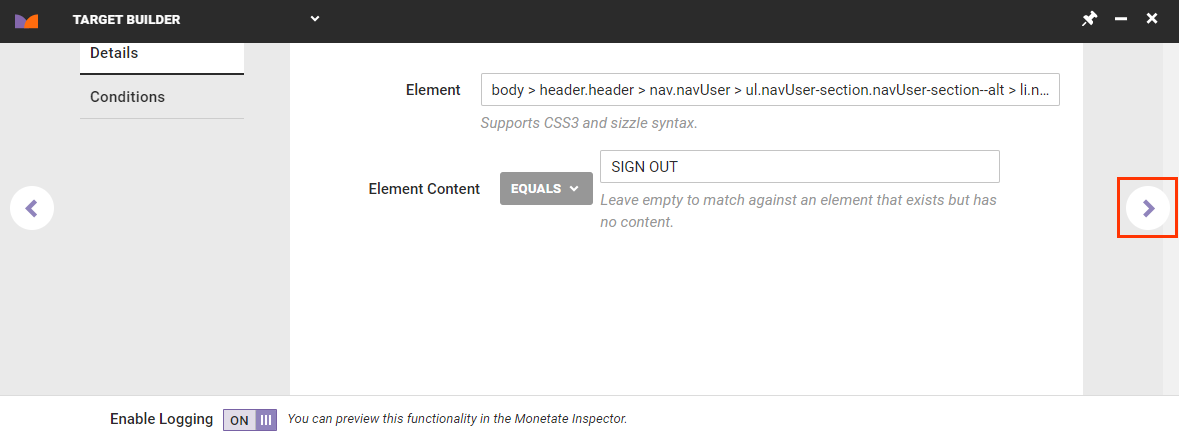
- Because this target should work on any page on your site, no conditions are necessary. Click the forward arrow.

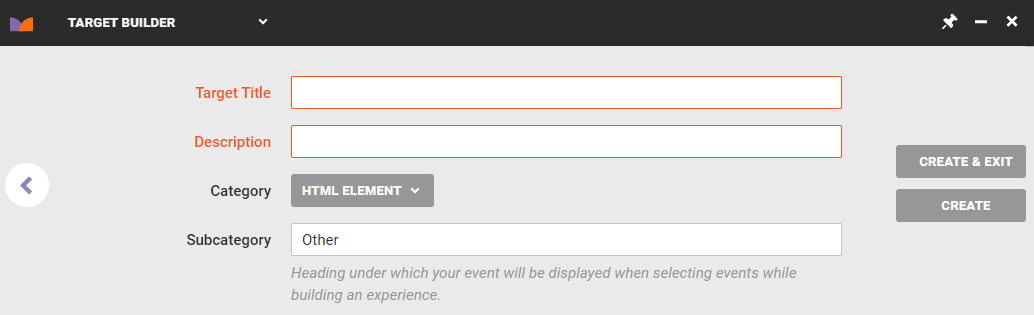
- Give the target a name and description, optionally add a subcategory, and then click CREATE & EXIT.

Creating an Experience to Test the Target
After building the target, you can create a Web experience to ensure that the target works properly.
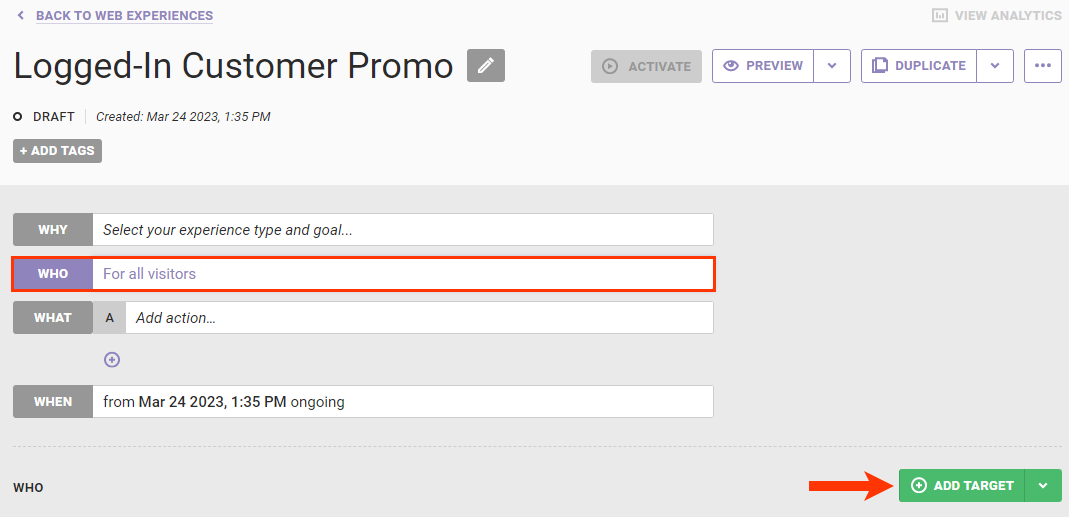
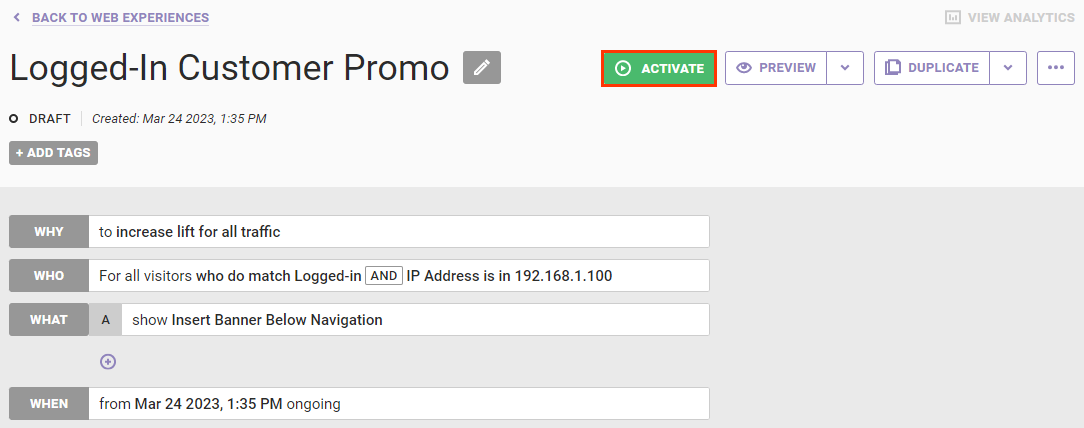
- Create a new Web experience and configure the WHY settings.
- Click WHO and then click ADD TARGET.

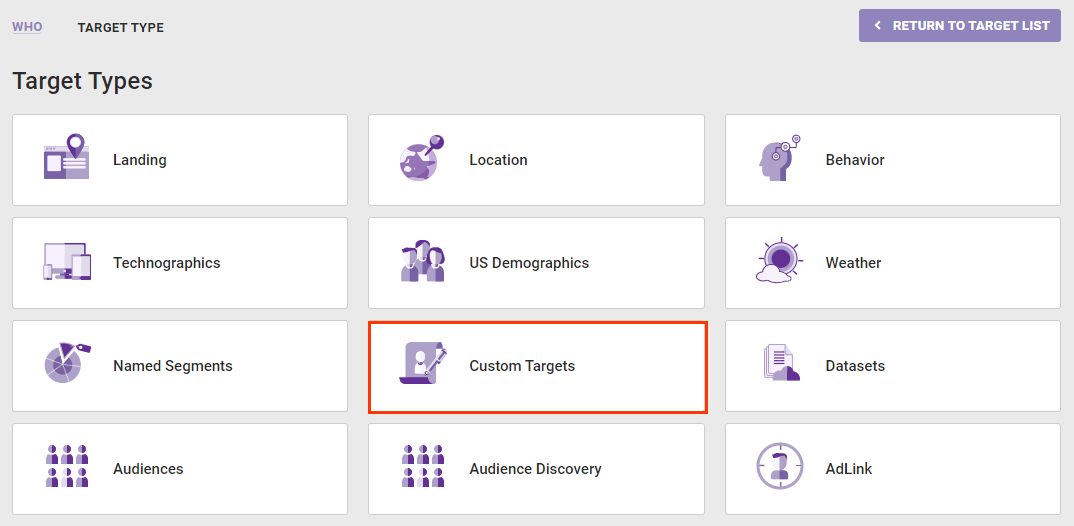
- Click Custom Targets.

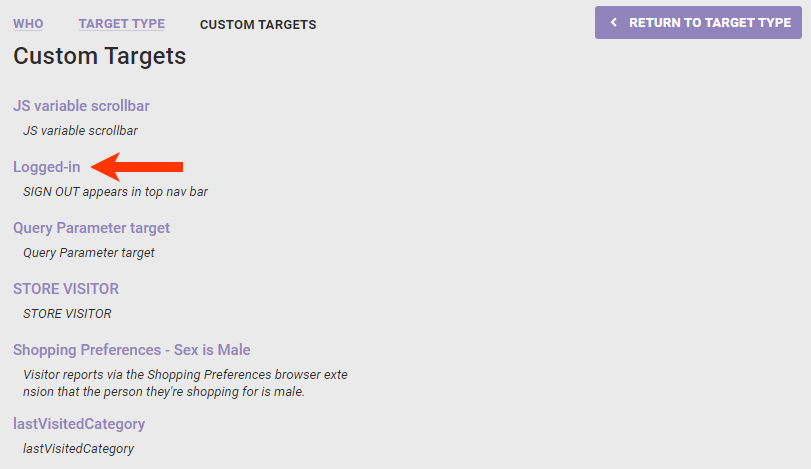
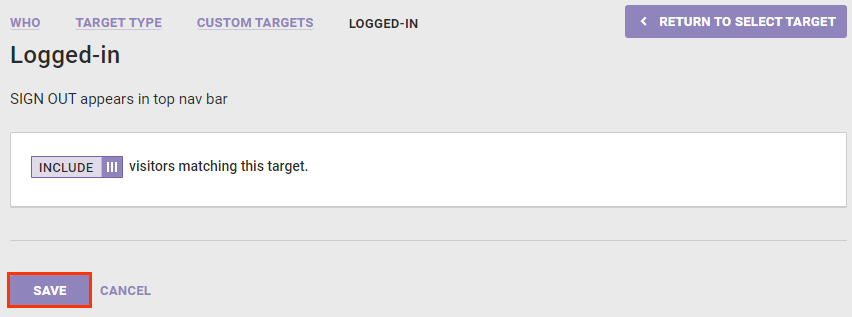
- Click the target that you created in Building the Custom Target.

- Click SAVE.

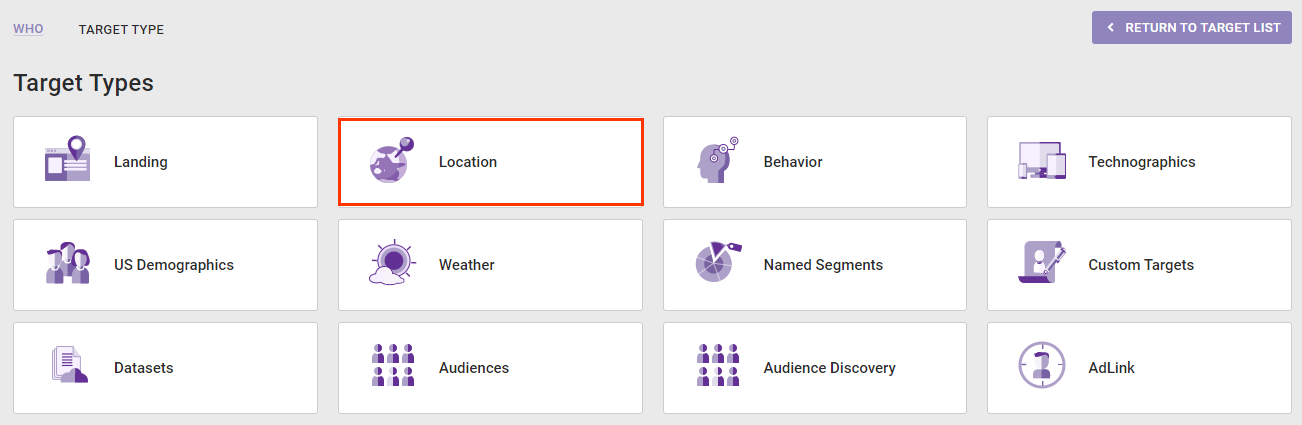
- Add a second WHO target to limit who can see the experience. Click ADD TARGET and then click Location.

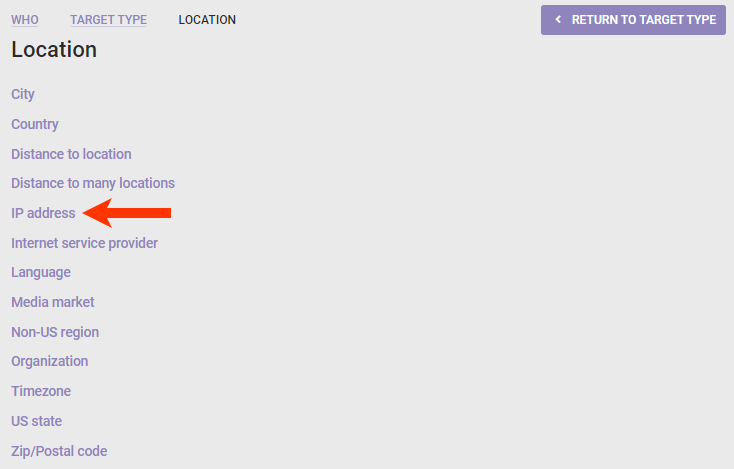
- Click IP address.

- Input your IP address into the appropriate field, and then click SAVE.

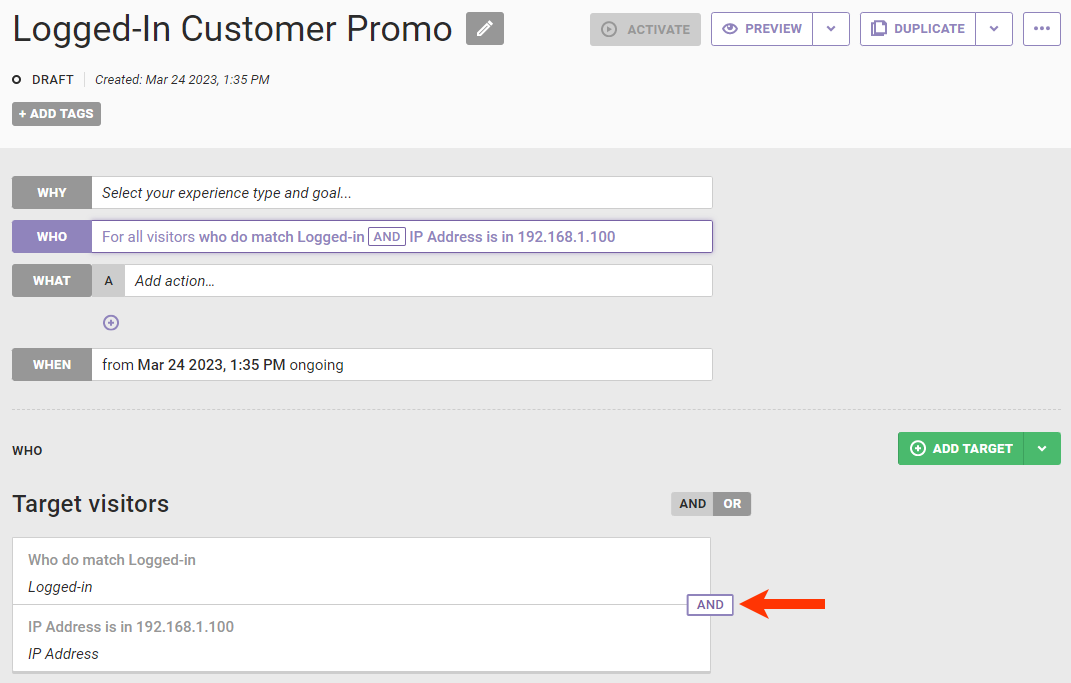
- Ensure that the connector logic between the two WHO targets is set to AND.

- To test that this target works as expected, configure an action to display a placeholder image on every page of your site, such as below the navigation bar.
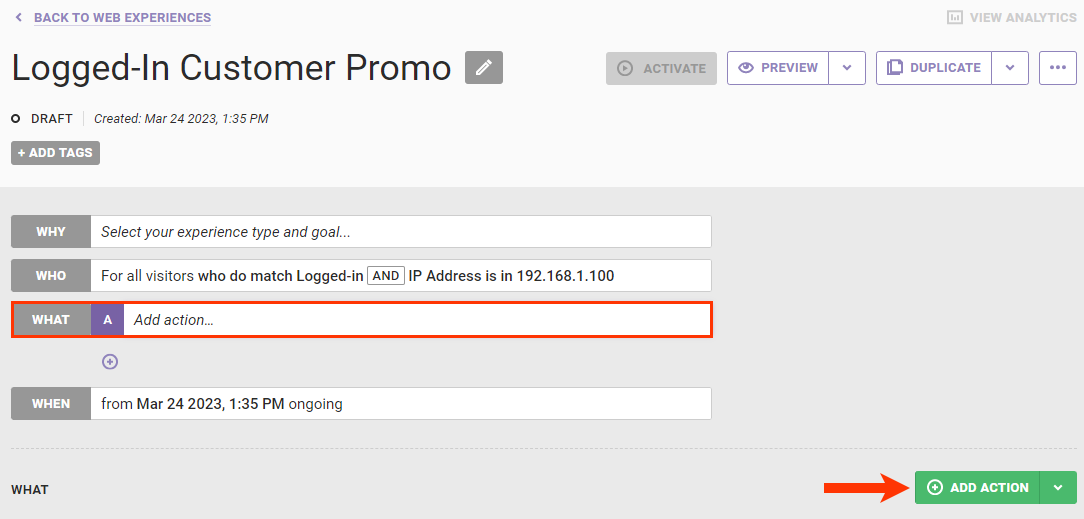
- Click WHAT and then click ADD ACTION.

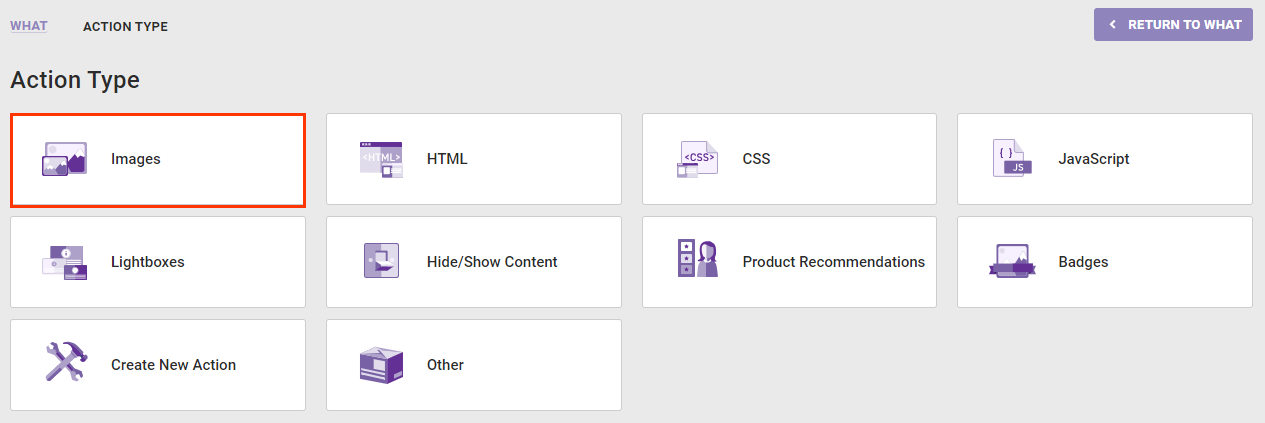
- Click Images.

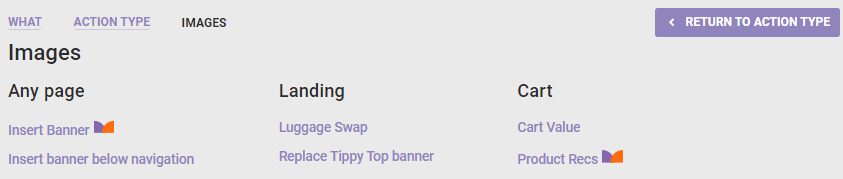
- Select an action template that meets your needs for the test experience.

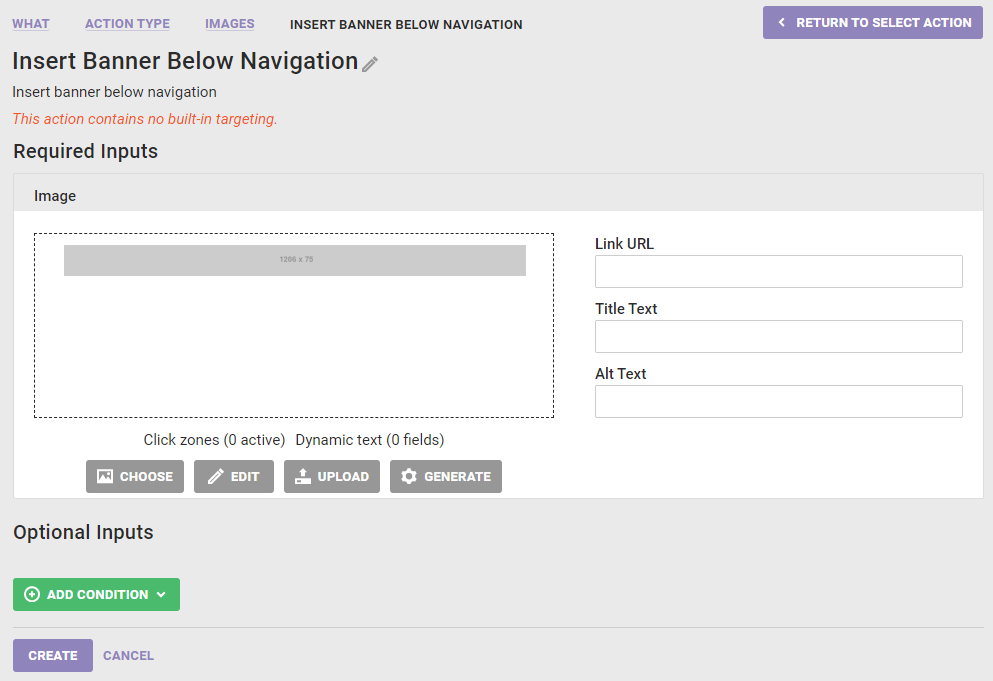
- Configure the action and then click CREATE.

- Click WHAT and then click ADD ACTION.
- Click ACTIVATE because you cannot test a custom target using Preview Mode.

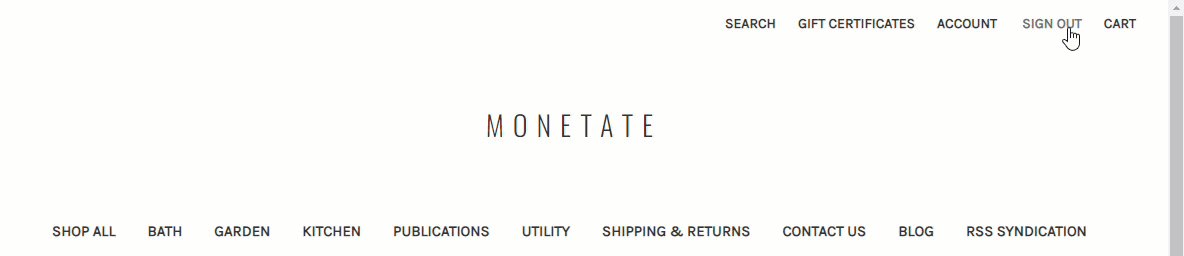
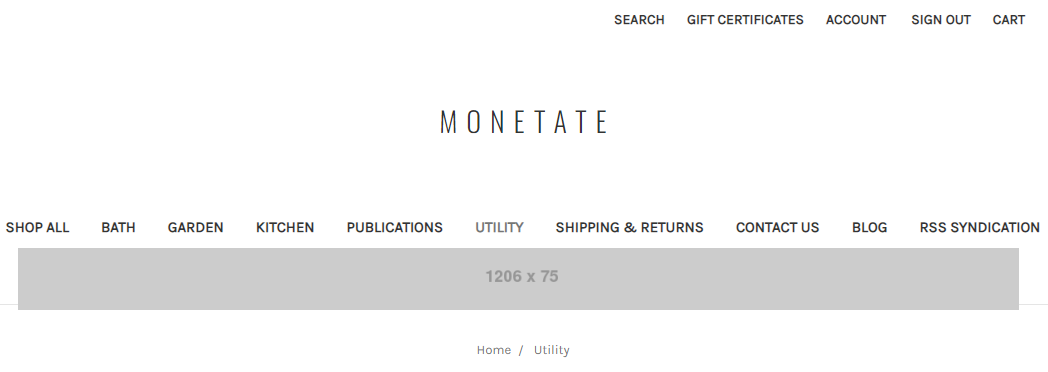
If the custom target works correctly, the placeholder image appears right below the site's navigation bar if the test visitor is logged in.

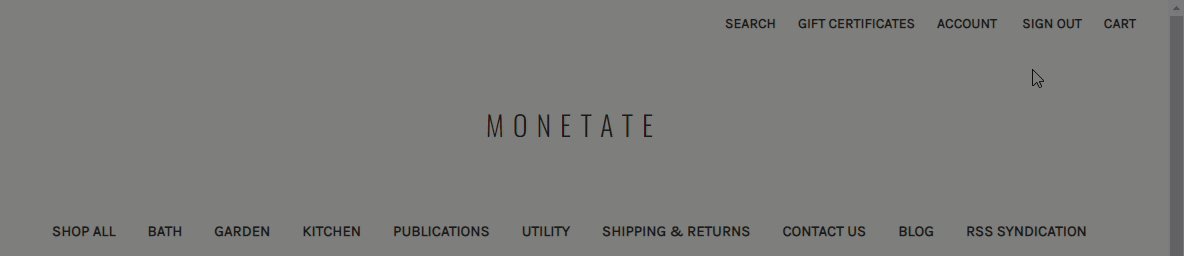
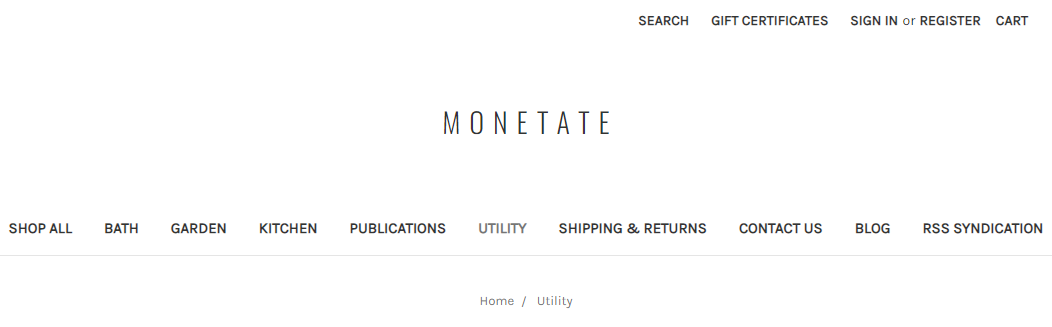
Once the test visitor logs out, that placeholder image no longer appears.

After you confirm that your target works as expected, you can use it in a live experience for all site traffic.