The addCartRows method is used to add products a customer has added to their cart.
Each row is an object with properties specific to the product added to the cart. Some object properties are required, and others are optional.
If items are in the cart and a visitor adds a new one, the addCartRows method overwrites any existing cart details that your site passed to the Monetate platform. As a result, you should pass all products currently in the cart in each addCartRows method call.
The cart state is persistent throughout the Monetate session. Therefore, the best practice is to call this method any time items are added or removed from the cart.
Required and Optional Properties
These object properties are required:
- Product ID
- Quantity
- Unit price
These object properties are options:
- SKU
- Currency
Don't send empty strings for optional property values. Only send properties that have a value.
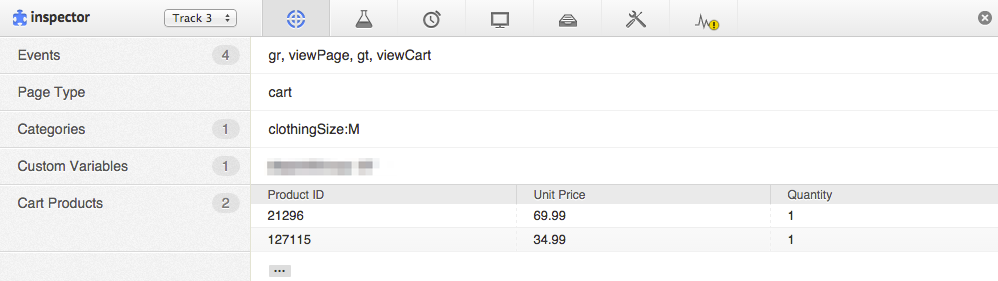
Monetate Inspector Example
This screenshot shows the required properties—product ID, quantity, and unit price—as they appear in the Monetate Inspector browser plug-in.

Code Samples
// addCartRows Method
window.monetateQ.push([
"addCartRows", [{
"productId": "pidString",
"quantity": "quantityString",
"unitPrice": "priceString",
"sku": "pidString",
"currency": "currencyString"
}]
]);// addCartRows Example
window.monetateQ = window.monetateQ || [];
window.monetateQ.push([
"addCartRows", [
{
"productId": "200001",
"quantity": "1",
"unitPrice": "99.99",
"currency": "EUR"
},
{
"productId": "b345",
"quantity": "3",
"unitPrice": "29.99",
"currency": "EUR"
}]
]);
window.monetateQ.push([
"trackData"
]);Reporting Empty Carts
You can indicate an empty cart by calling addCartRows once with an empty array, as shown in this code example.
// addCartRows Empty Cart Example
window.monetateQ = window.monetateQ || [];
window.monetateQ.push(["addCartRows", []]);
window.monetateQ.push(["trackData"]);