A product list page is as any page that lists multiple products in a grid or list format for browsing. Search results pages and index pages are examples of product list pages.
Differentiating Index and Search Pages
Search pages also use the code format contained in this documentation since they normally follow the same page template for your site. Ensure that you use a different page type that is not index so that if you need an action to target index pages but not search pages, you then can easily do so with Page Type= action condition.
Code Sample
// addProducts Example
window.monetateQ = window.monetateQ || [];
Window.monetateQ.push(["setPageType", "index"]);
window.monetateQ.push([
"addProducts", [
{
"productId": "pidString1",
"sku": "optionalSkuString1"
},
{
"productId": "pidString2",
"sku": "optionalSkuString2"
},
{
"productId": "pidString3",
"sku": "optionalSkuString3"
}]
window.monetateQ.push([
"trackData"
])
]);In this code example, the product list page has the method setPageType with the index value. It also uses the addProducts method, which communicates to Monetate the products a site visitor views while they browse an index page. The example also contains the trackData method call to send the collected data to the Monetate platform.
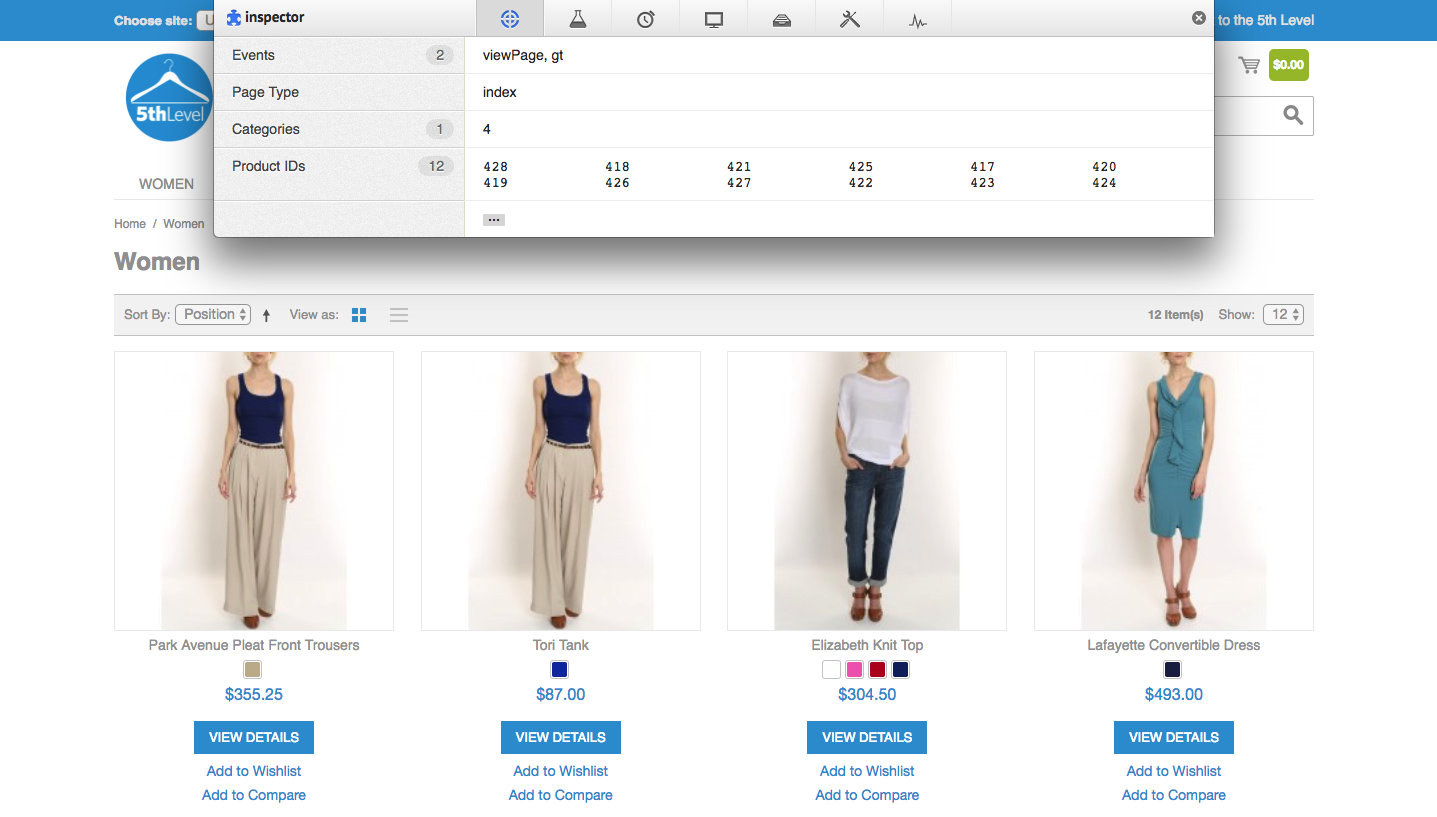
Monetate Inspector Example
To verify that you've correctly implemented your site's index page, launch the Monetate Inspector browser plug-in. If the page has been implemented successfully, then index appears in the Page Type row.