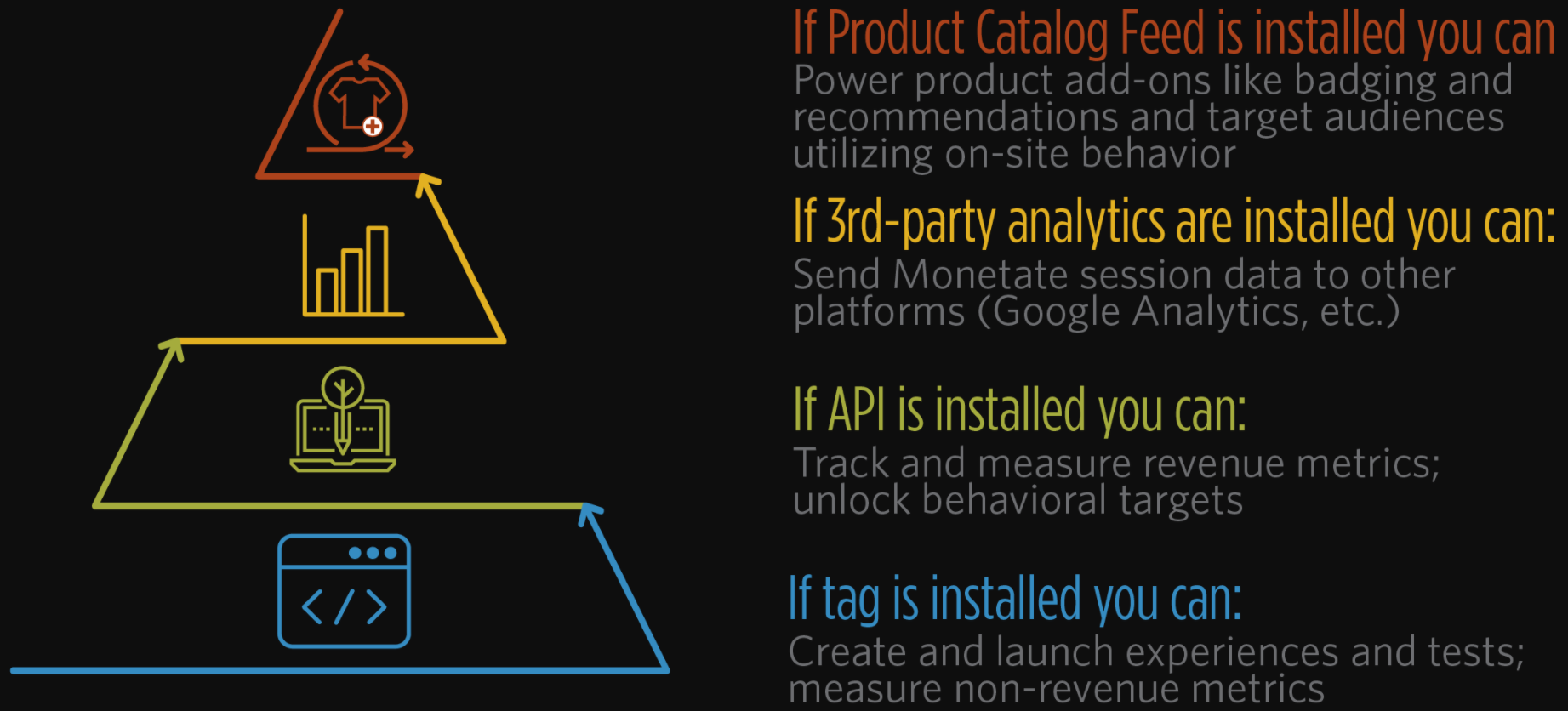
The Monetate implementation consists of four components.

- Monetate tag: The Monetate tag is a block of JavaScript code that you place within your site's global
<head>element. The tag gives Monetate the ability to access the a page's DOM to drive site changes and the ability to track and target visitors based on contextual in-session data points (for example, IP address, device type, marketing referral channel). - Monetate JavaScript API: The Monetate JavaScript API consists of JavaScript method calls that are easy to implement and maintain. The API methods allow you to use Monetate to track and target visitors based on onsite behavior (for example, products browsed, products purchased, amount in cart), to capture conversions, and to better understand the structure of your site.
- Third-party analytics: When you implement third-party analytics, Monetate can pass all event-based activity to your Web analytics provider so that your analytics team can understand which visitors have seen which experiences in the Monetate platform.
- Product catalog: You must upload a product catalog to use Monetate's merchandising capabilities and to target products in the WHO settings of a Web experience by any hierarchies, product type, or product attributes specified within the catalog. Although uploading a product catalog is not required for day one unless you are using Monetate's recommendations and badging add-ons, you should upload a product catalog.
Keep in mind that all websites are different, and your site may require minor tweaks to this general implementation process. Contact your dedicated Customer Success Manager (CSM) if you need assistance.