The setPageType method sends to Monetate the page type for a page that a site visitor is viewing. This information allows you to limit actions to specific page types when you add action conditions to Web experiences and are an alternative to manual URL targeting.
For example, if you want to display a hero banner only on your site's home page, then you must consider all of the following URLs:
- http://example.com
- http://example.com/
- https://example.com
- https://example.com/
- http://www.example.com
- http://www.example.com/
- https://www.example.com
- https://www.example.com/
By defining a page type rather than using a target for all of the possible URLs, you can reliably target visitors with pagetype=main.
Refer to the following documentation for recommended page types:
- Home Page Example
- Product Detail Page Example
- Cart Page Example
- Checkout Page Example
- Purchase Page Example
You can use setPageType with the addCategories method. This approach may be useful if you want to target site visitors viewing the Shirts category on a product listing page with a special offer.
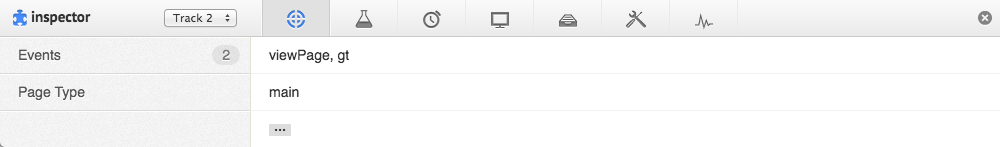
Monetate Inspector Example
This screenshot shows the Components tab of the Monetate Inspector browser plug-in. The Page Type row indicates that the value passed by the setPageType method is main.

Code Samples
// setPageType Method
window.monetateQ.push([
"setPageType",
"idString"
]);// setPageType Example
window.monetateQ = window.monetateQ || [];
window.monetateQ.push([
"setPageType",
"main"
]);
window.monetateQ.push([
"trackData"
]);