Your site's cart page is any page on which a customer can view what they currently have in their cart.

To verify that you've correctly implemented your site's cart page, launch the Monetate Inspector browser plug-in. If the page has been implemented successfully, you see cart listed in the Page Type row.
Code Sample
// Cart Page Example
window.monetateQ = window.monetateQ || [];
window.monetateQ.push(["setPageType", "cart"]);
window.monetateQ.push(["addCartRows", [{
"productId": "750518703299",
"quantity": 1,
"unitPrice": "299.99",
"currency": "USD"
}]]);
window.monetateQ.push(["trackData"]);In this code example, the cart page has the setPageType method with cart as its value. The addCartRows is also present. It also contains the trackData method to send the collected data to Monetate.
The addCartRows method is like the addProductDetails method with a few notable additions. Instead of containing only the product ID for a given product, this method also contains such purchase information as unit price, quantity, SKU, and currency.
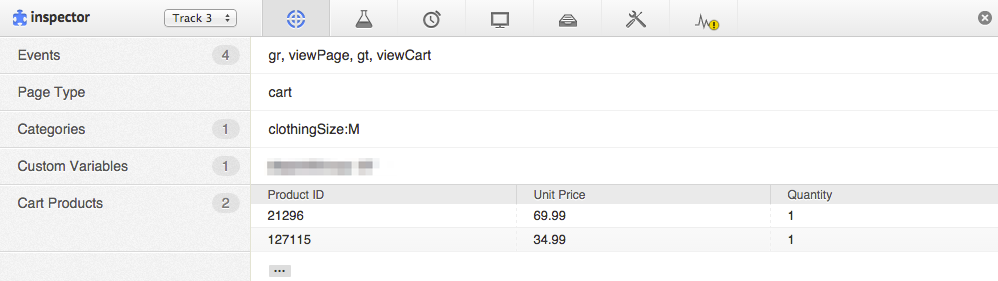
Monetate Inspector Example
This screenshot shows the Components tab of Monetate Inspector. The Page Type row indicates that cart is the value passed by the setPageType method. The Cart Products rows show the required product ID, quantity, and unit price values passed by the addCartRows method.