The trackEvent method and API events that you create in Event Builder provide a way to indicate that something important has happened on your site. This method can be called multiple times per page. However, Monetate only collects data once per event per page. For example, you can track when a customer's mouse pointer hovers over a navigation item by reporting a nav_hover event each time this occurs. Nevertheless, the Monetate platform only tracks the first instance on each page.
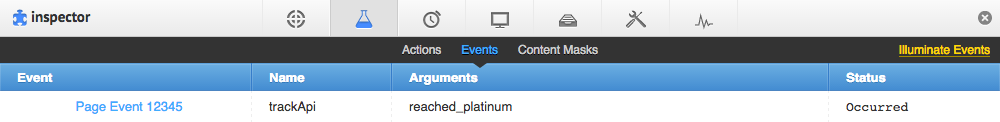
Monetate Inspector Example

Code Samples
Once you create the API event in Event Builder with the appropriate event key, the code snippet below explains how to trigger the event.
// Initialize the monetateQ object. If the monetateQ object is
// already present on the page, you don't have to do this again.
window.monetateQ = window.monetateQ || [];
// Send the event key when the event occurs
// "Event Key" is the name of the key that you want to send.
window.monetateQ.push(["trackEvent", ["Event Key"]]);This code sample shows a typical call to track an event.
// trackEvent Method
window.monetateQ = window.monetateQ || [];
window.monetateQ.push([
"trackEvent", ["reached_platinum"]
]);You can make these calls from anywhere in your site's code to signify when a custom event has occurred.